Atividade
1. Para começar a atividade, entra na página do Scratch: https://scratch.mit.edu/.
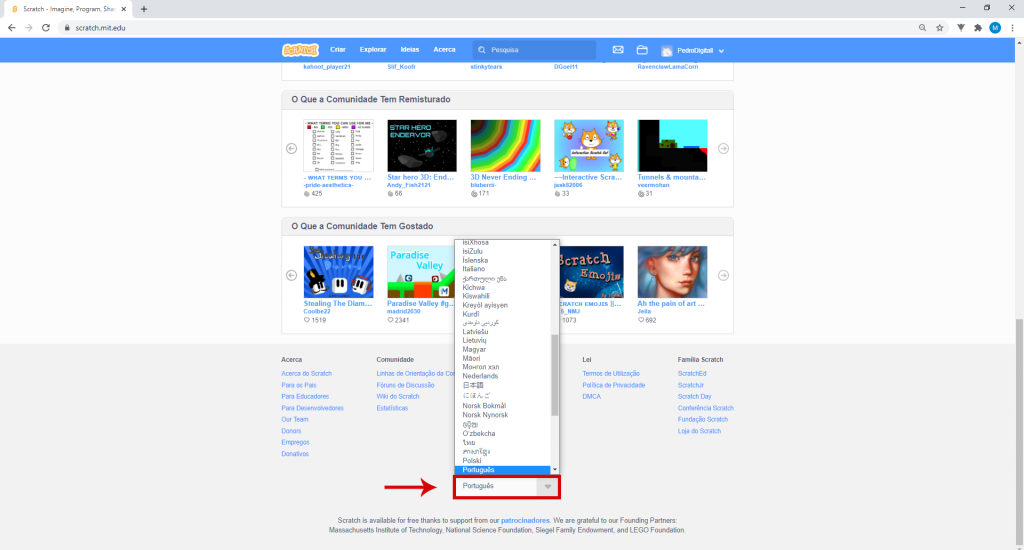
Caso o Scratch não esteja em português, no fundo da página principal, podes alterar o idioma.
NOTA: Podes clicar nas imagens demonstrativas da ferramenta para as ampliares.

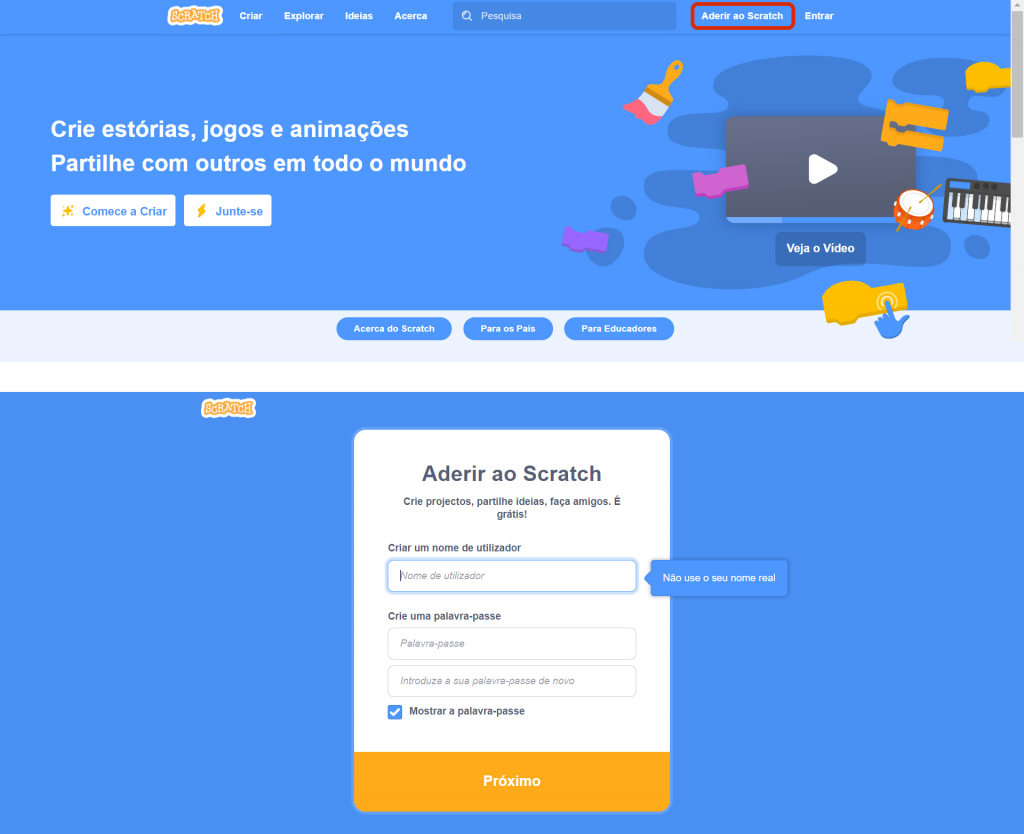
2. Se ainda não tiveres conta criada no Scratch, clica em Aderir ao Scratch e pede ajuda a um adulto para preencher os campos solicitados, de forma a concluir o teu registo.
Por segurança, e para proteger a nossa privacidade, é recomendável:
– evitar utilizar o nome completo como nome de utilizador;
– utilizar uma palavra-passe que contenha uma maior diversidade de caracteres (maiúsculas, números e símbolos), mas nunca dados pessoais como, por exemplo, a data de nascimento.

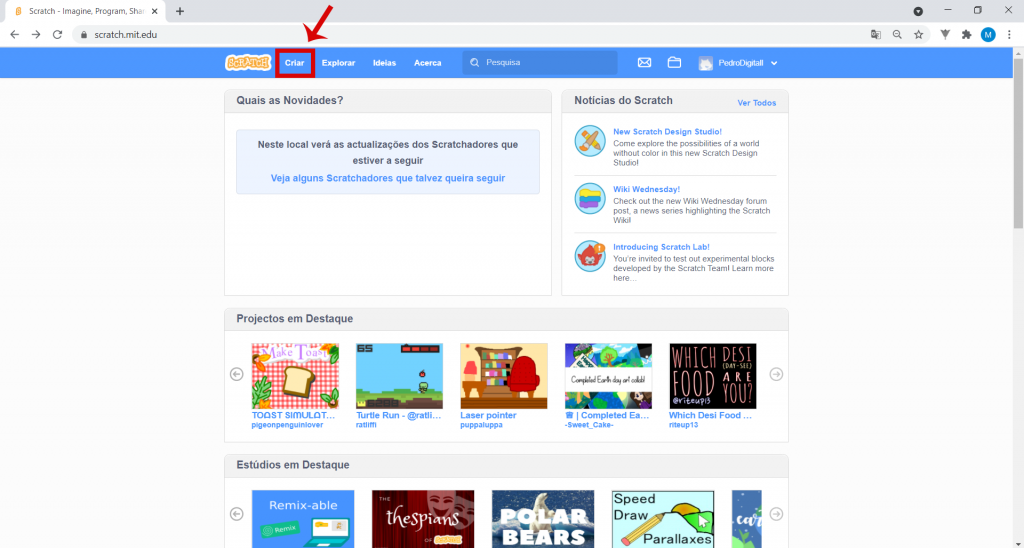
3. Depois de entrares na tua conta, clica em Criar para abrires o novo projeto.
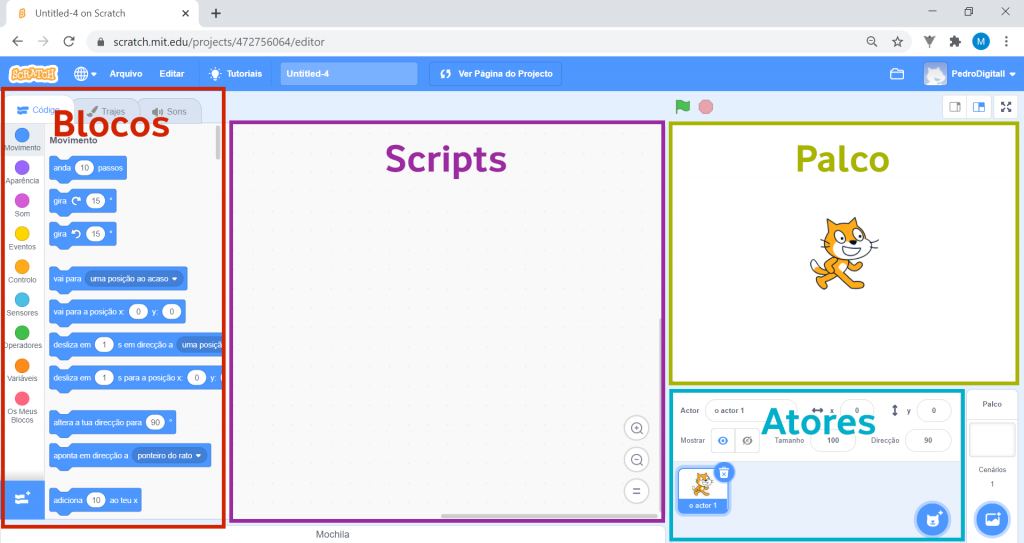
Esta é a interface do Scratch. É aqui que vais programar o nosso jogo, arrastando os blocos da área dos blocos, do lado esquerdo, para a área dos Scripts, ao centro.
• O Palco é onde podes ver os gráficos e animações do teu projeto. É onde testas o teu código.
• A área dos Atores é onde podes ver, alterar, adicionar ou remover todas as imagens que irão aparecer no Palco.
• Programas na área dos Scripts, arrastando para aqui os blocos que precisas, montando-os.
• Na área dos Blocos, tens todos os blocos que podes usar para construir o teu código. Se reparares, existem vários tipos de blocos, cada um responsável por uma determinada função. Podes distingui-los através das diferentes cores que têm.

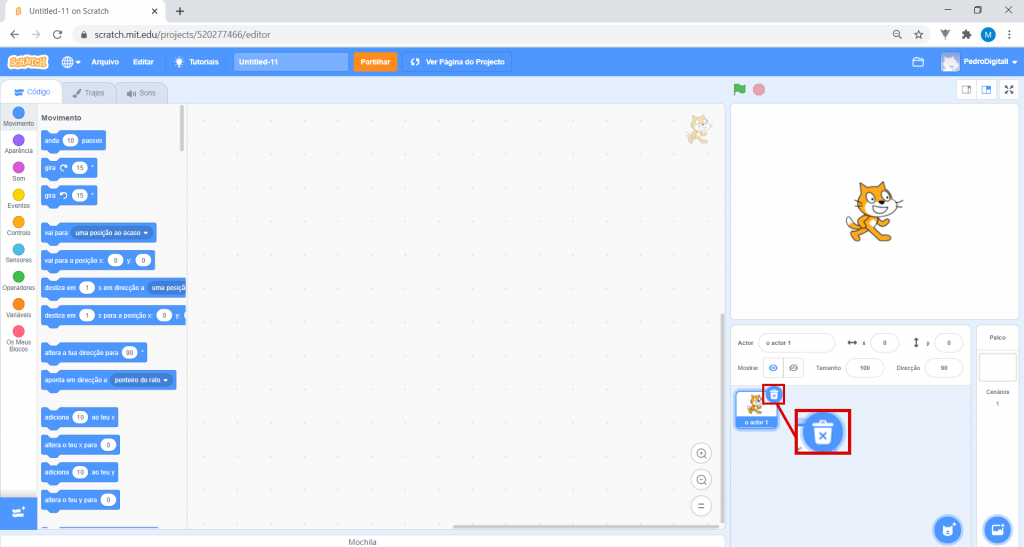
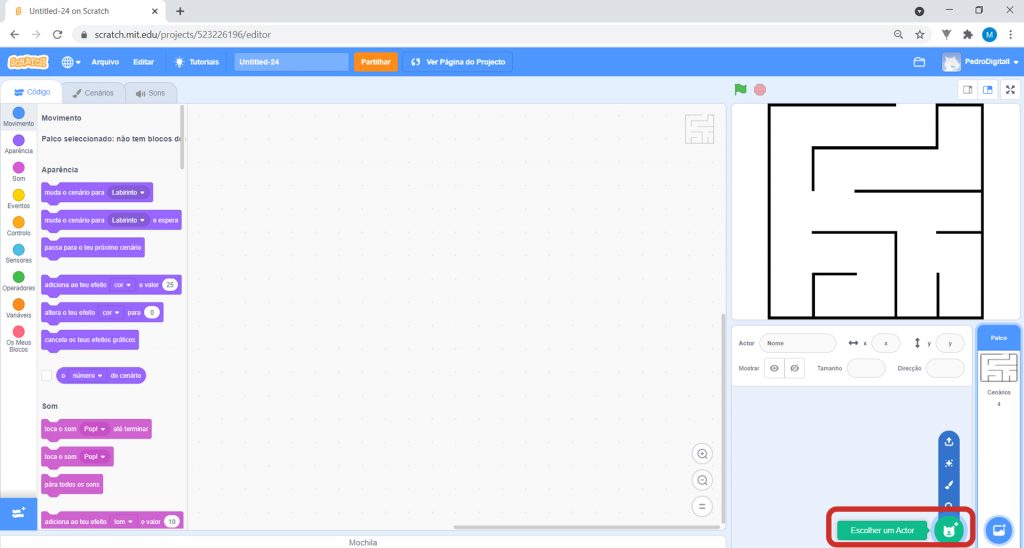
4. Do lado direito, no Palco, está um gato, mas não é esta personagem que vais usar neste jogo. Para o apagares, na área de Atores, clica no botão destacado na imagem:

5. O jogo que vais criar chama-se Labirinto com Scratch! Neste jogo, deves ajudar o Pico a descobrir a saída do labirinto para que se possa encontrar com o Giga, sem se enganar ou tocar nas paredes!

6. Vais criar um cenário que diga “Game Over” (Fim do Jogo). Este deverá aparecer quando o jogador perde. Para isto, passa o cursor por cima de Escolher um Cenário, no canto inferior direito, e clica na opção Pintar.
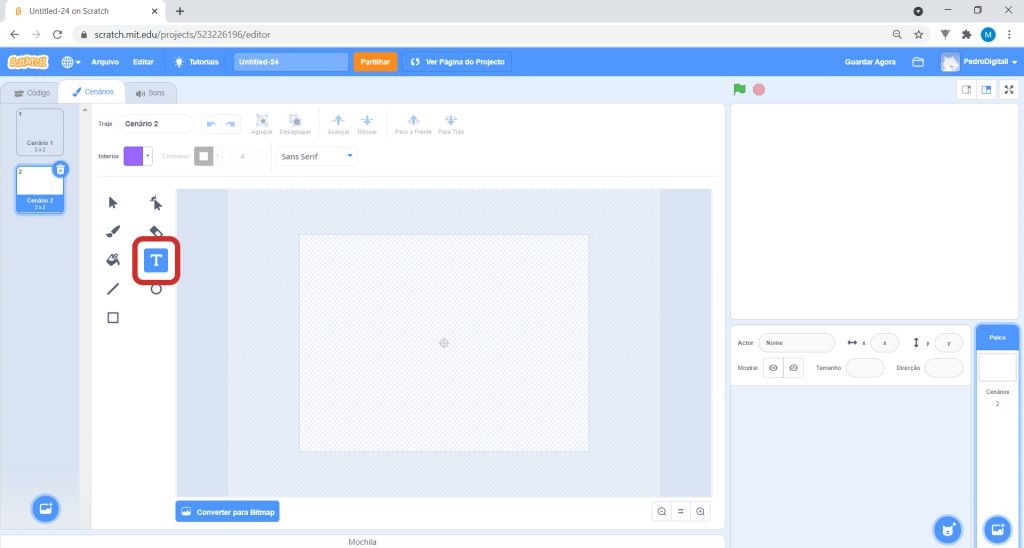
Em seguida, clica no botão de Texto.
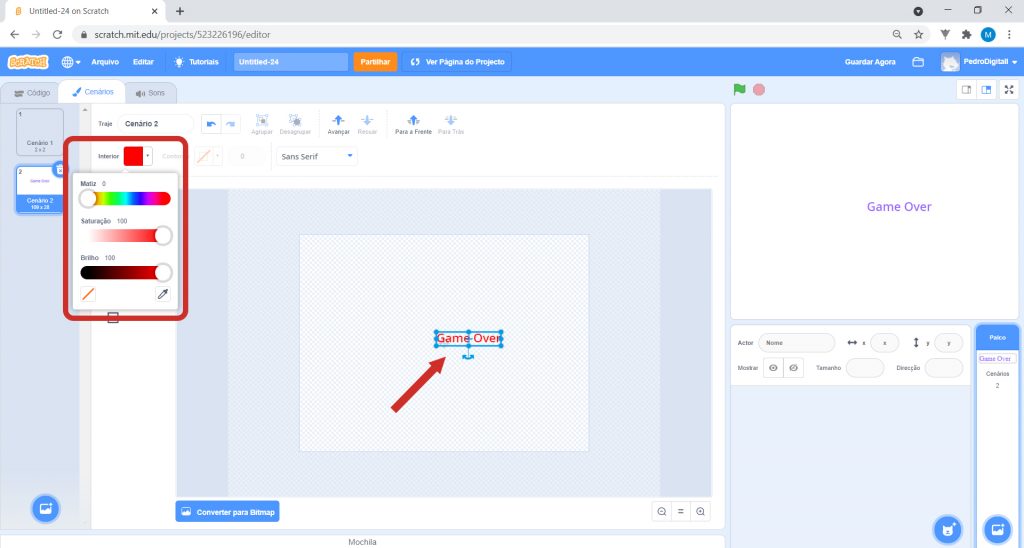
Clica no centro do ecrã e escreve “Game Over”. Se, enquanto estás a escrever, não vires as palavras, é porque a cor selecionada para o texto é o branco. Troca a cor para vermelho, escolhendo a cor em Interior.
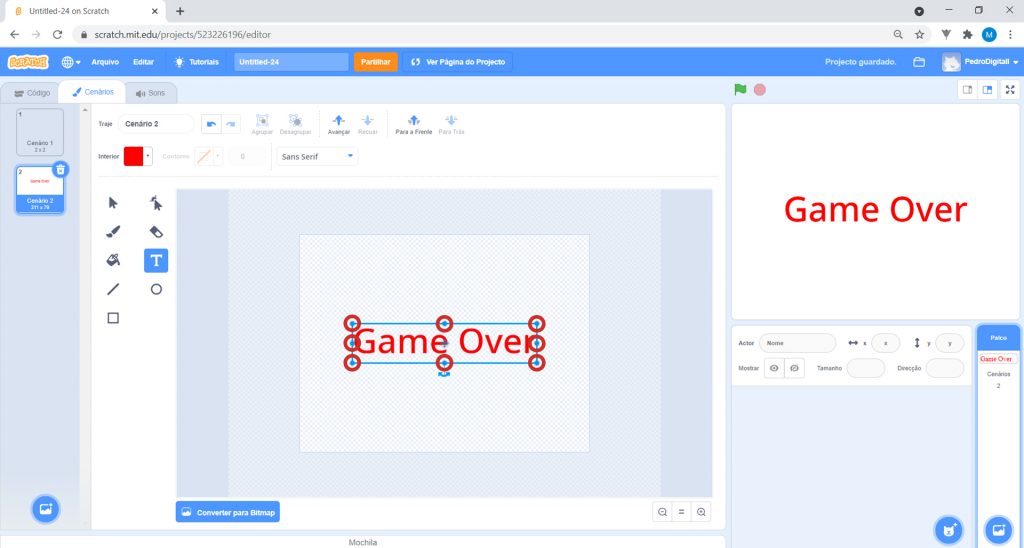
Aumenta o tamanho da caixa, arrastando os pontos que delimitam a mesma.
Para reposicionares o texto no cenário, clica continuamente dentro da caixa de texto e arrasta-a para onde quiseres.
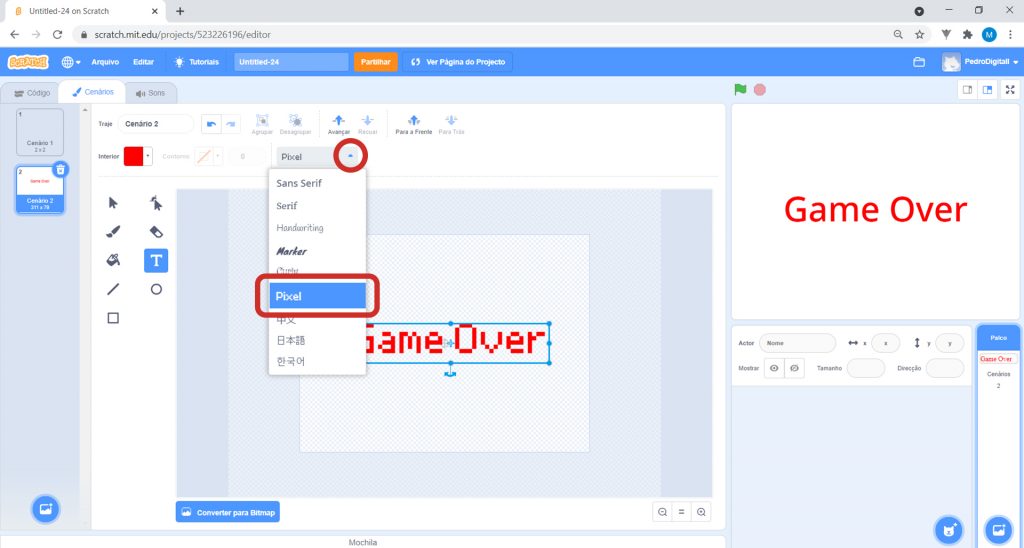
O tipo de letra escolhido automaticamente é Sans Serif. Clica na seta ao lado de Sans Serif e escolhe o tipo de letra Pixel.
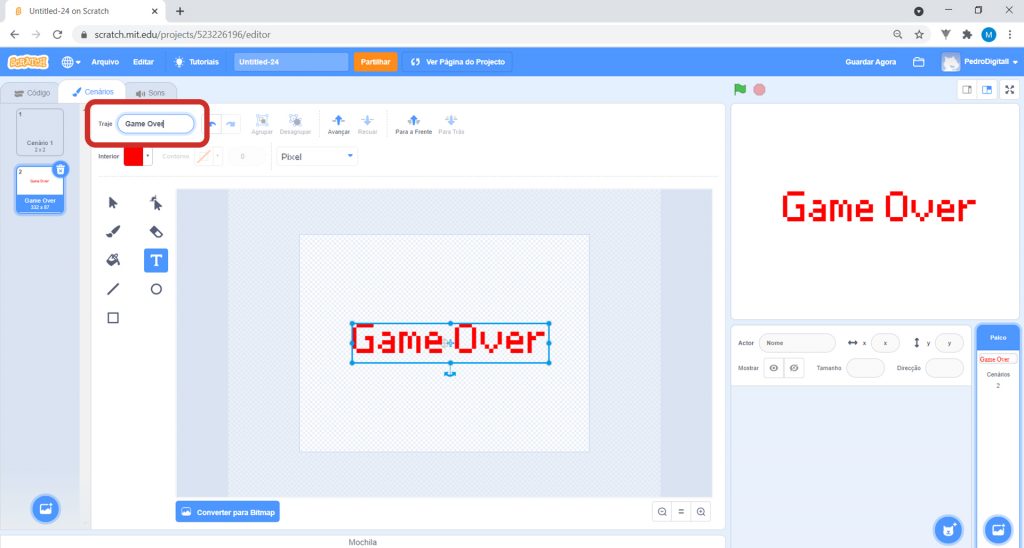
À frente de Traje, escreve o nome do teu cenário: “Game Over”.

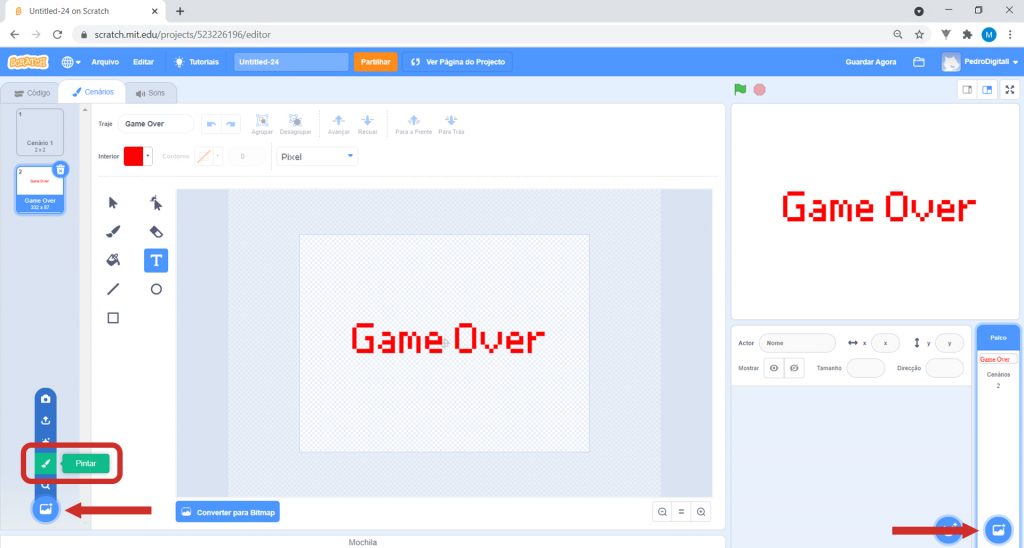
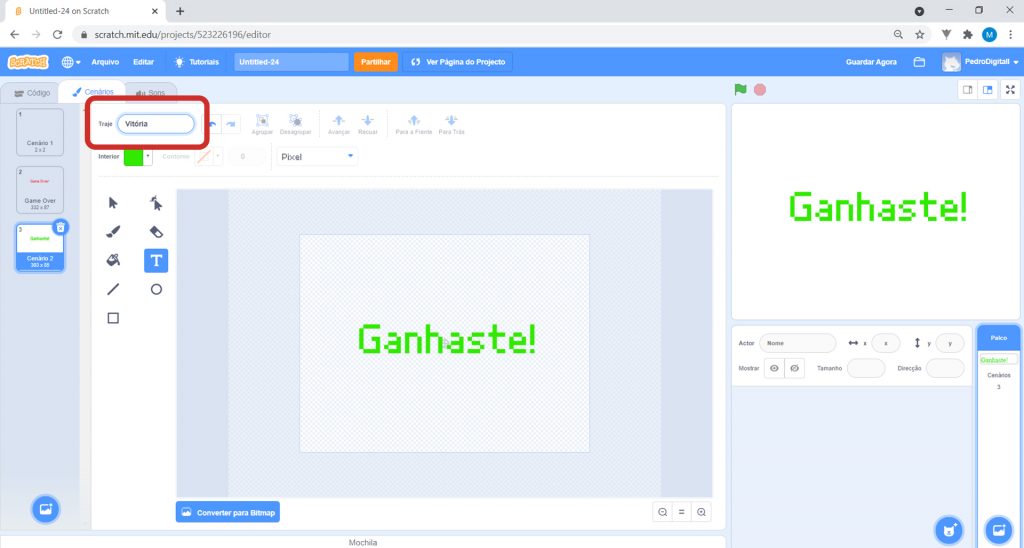
7. Cria agora um outro cenário que irá aparecer quando ganhares o jogo. Este dirá “Ganhaste!”. Clica na opção Pintar, no canto inferior esquerdo ou direito.
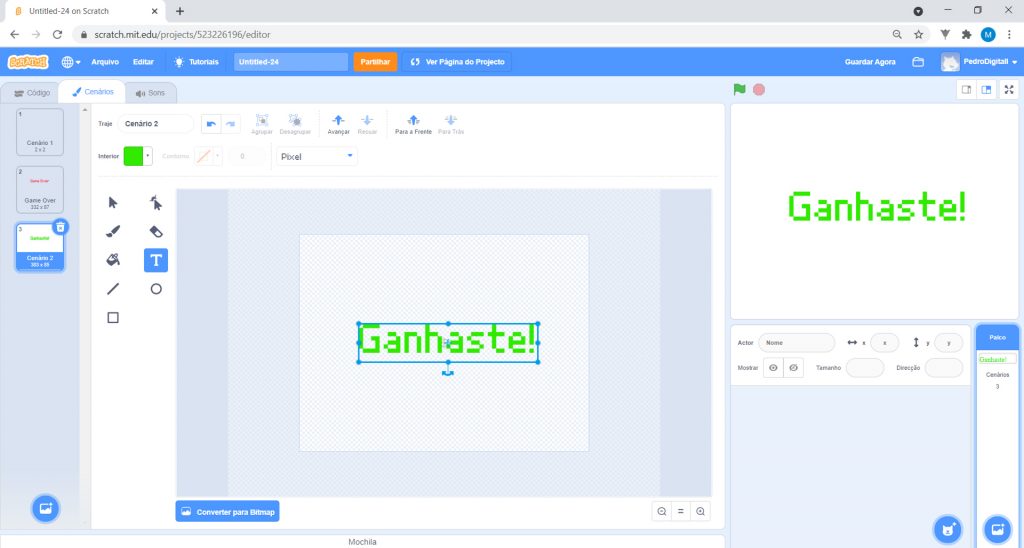
Repete o que fizeste nos passos anteriores, escrevendo a verde “Ganhaste!”, em vez de Game Over, como na imagem:
À frente de Traje, escreve o nome do cenário: “Vitória”.

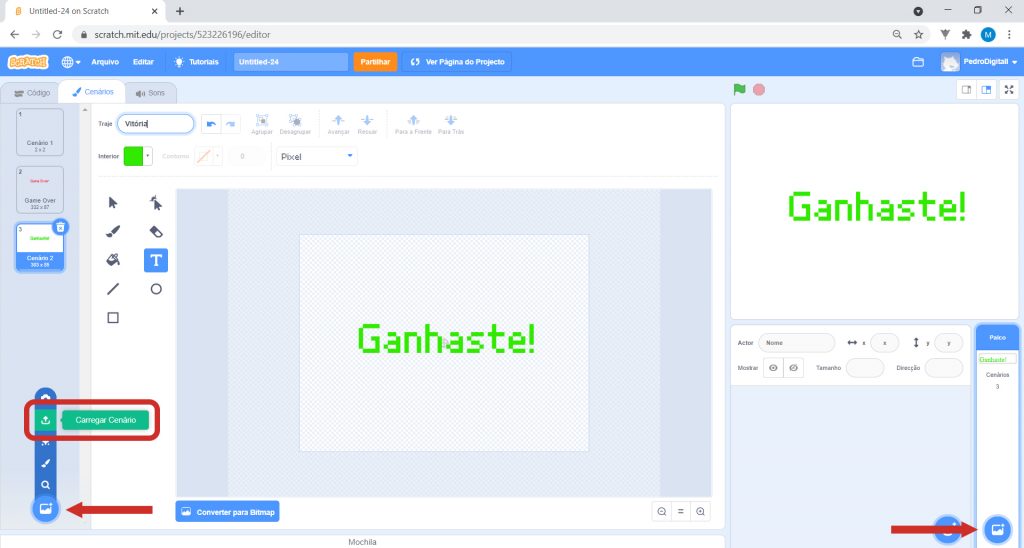
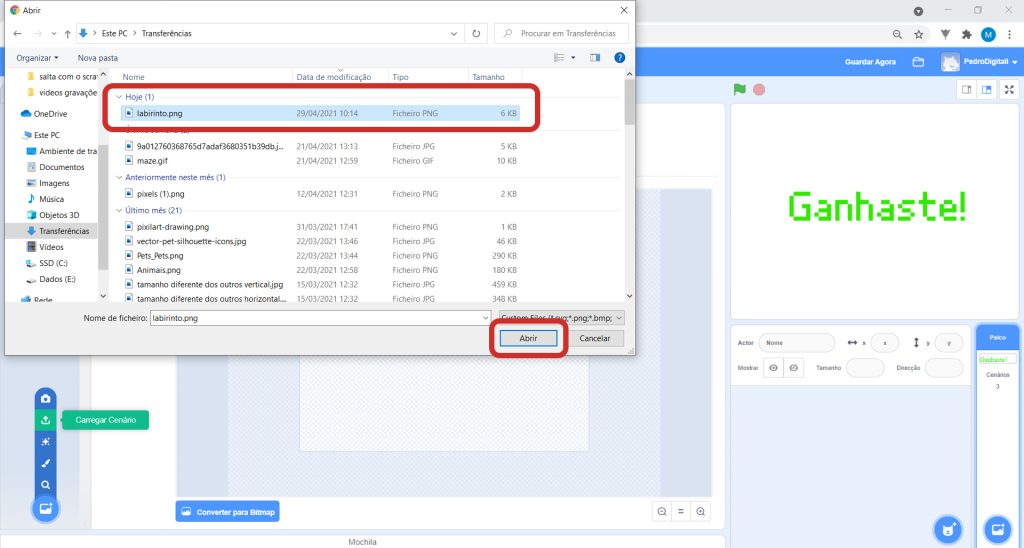
8. Cria um terceiro cenário que corresponderá ao labirinto. Se ainda não descarregaste a imagem do Labirinto para o teu computador, clica aqui. Guarda-a no teu computador, numa pasta ou no ambiente de trabalho, para depois a utilizares.
Seleciona o labirinto que descarregaste e clica em Abrir.

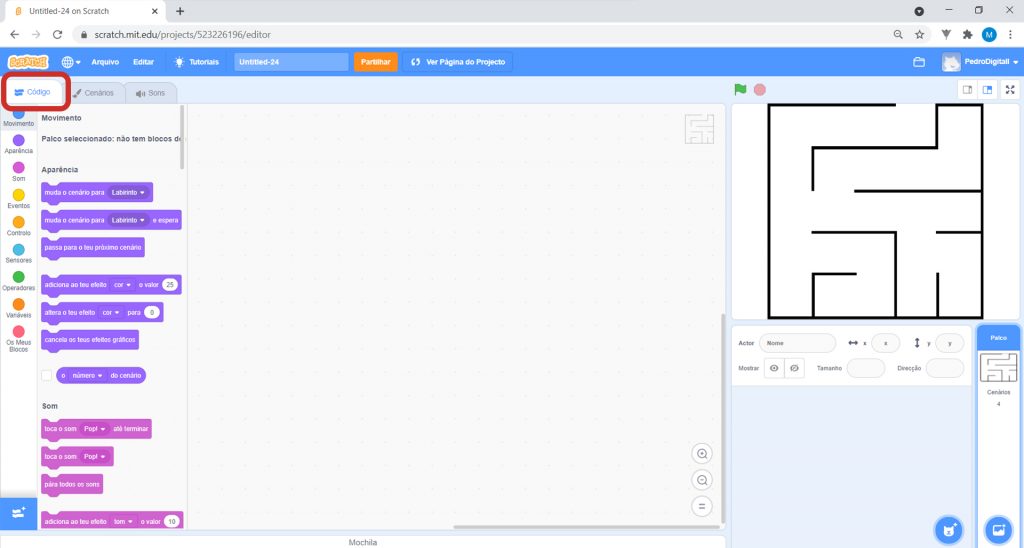
9. Clica em Código para começares a programar o teu jogo!
10. Neste jogo, vamos usar os atores Giga e Pico. Clica em Escolher um Actor.
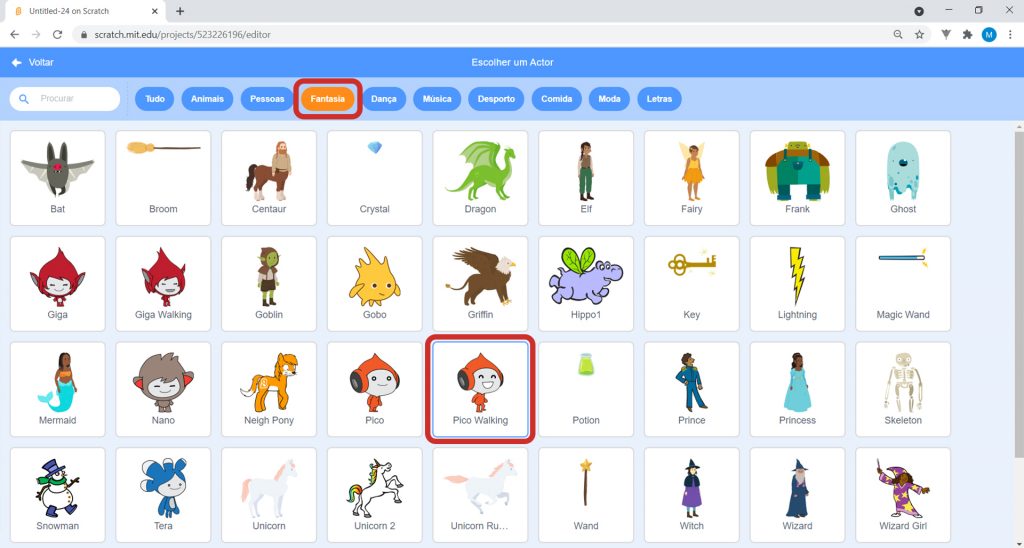
Em Fantasia, seleciona Pico Walking. O nome das personagens aparece por ordem alfabética para ser mais fácil, encontrares a personagem que procuras.
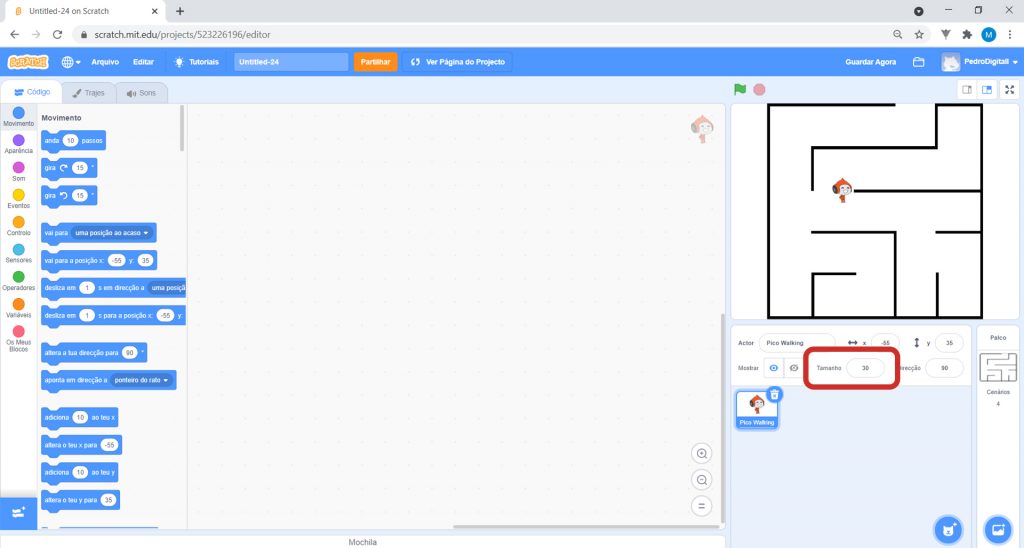
Altera o tamanho do Pico. Na área de Atores, escreve “30” na caixa de texto ao lado de Tamanho.

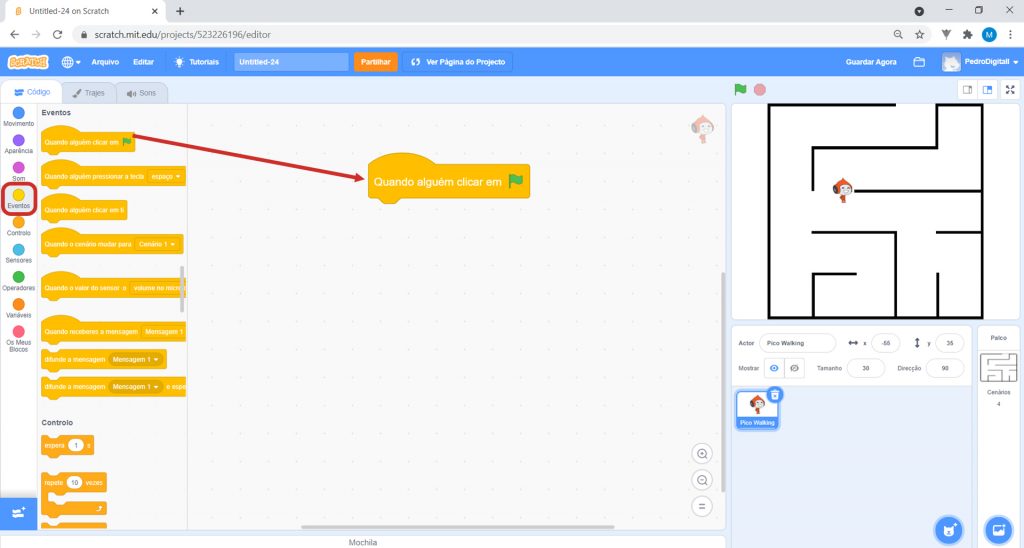
11. Depois, na área de Blocos, clica em Eventos e arrasta para a área dos Scripts, o bloco que diz Quando alguém clicar em bandeira verde.

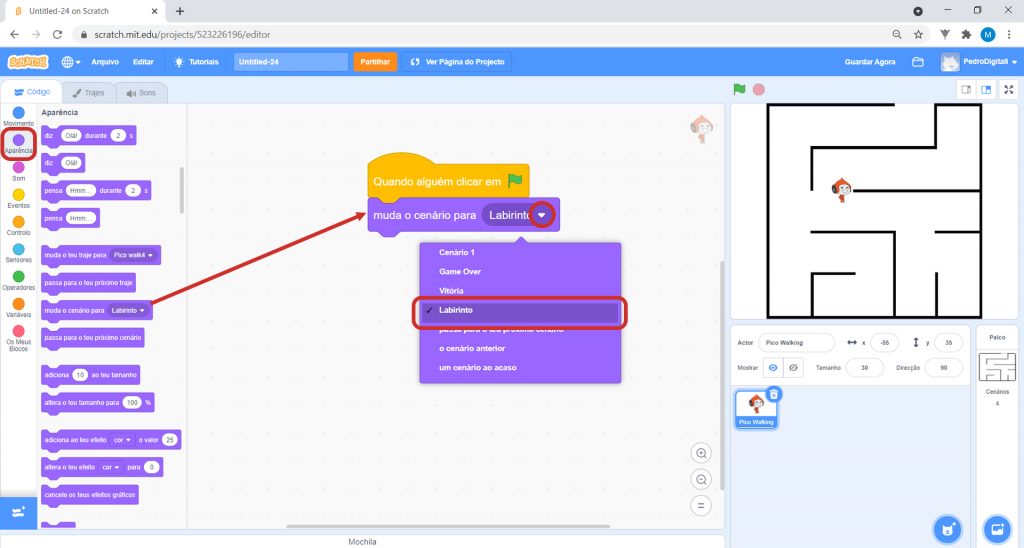
12. Em Aparência, arrasta o bloco muda o cenário para “_” para a área dos Scripts, encaixando-o no bloco anterior. Se o cenário que aparecer selecionado neste bloco não for o labirinto, como na imagem, clica na seta desse bloco e seleciona a opção Labirinto.
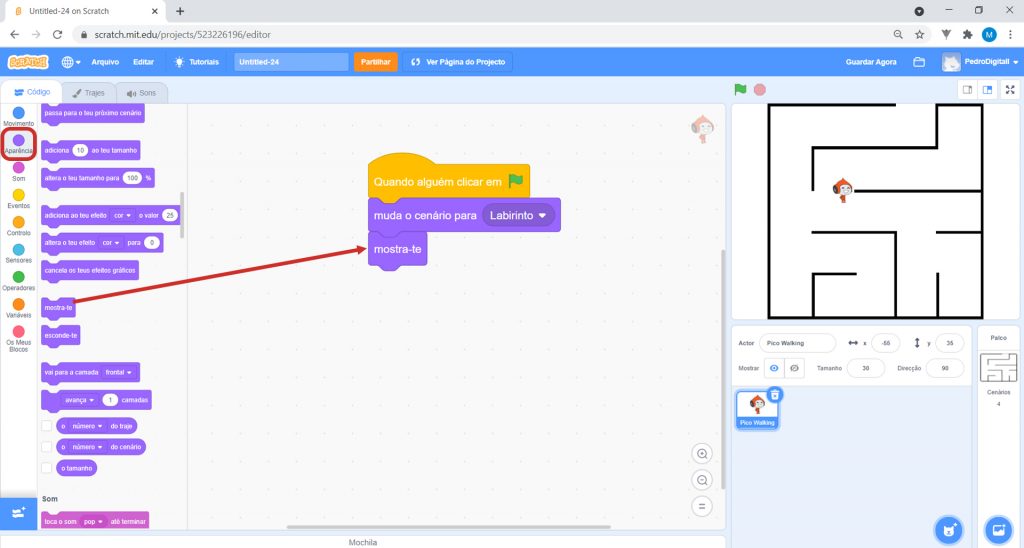
Em seguida, arrasta um bloco mostra-te, juntando-o aos blocos anteriores. Se precisares de eliminar algum bloco, basta que o arrastes de volta para a área de blocos.

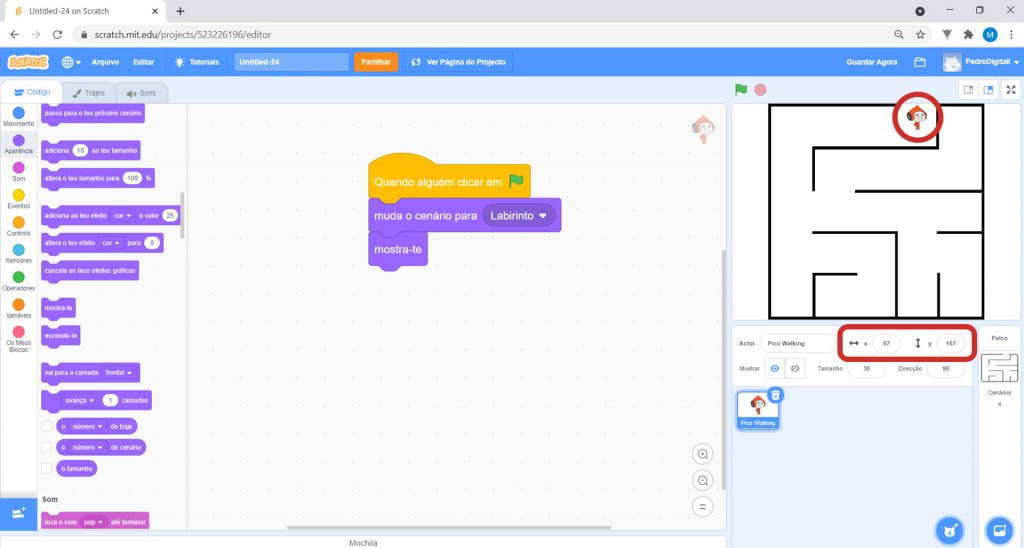
13. Arrasta o Pico para a posição inicial do labirinto. Por baixo da imagem do labirinto vão estar dois números, um à direita do x e outra à direita do y. Estes números são as coordenadas e indicam a posição em que o Pico se encontra.
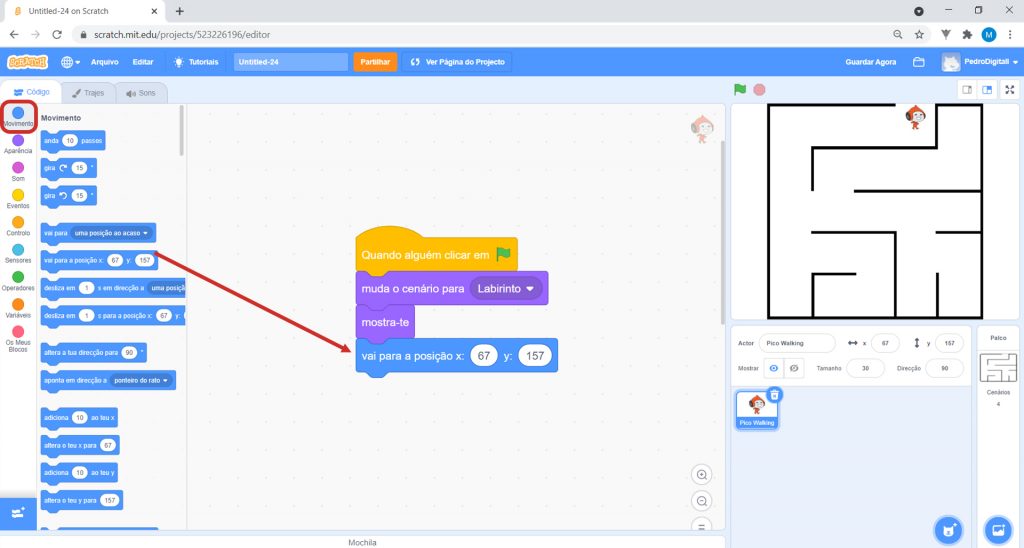
Na área dos blocos, clica em Movimento, arrasta o bloco vai para a posição x: “_” y: “_” para baixo dos restantes blocos. As coordenadas presentes no bloco são as coordenadas do Pico, no momento em que arrastaste o bloco.
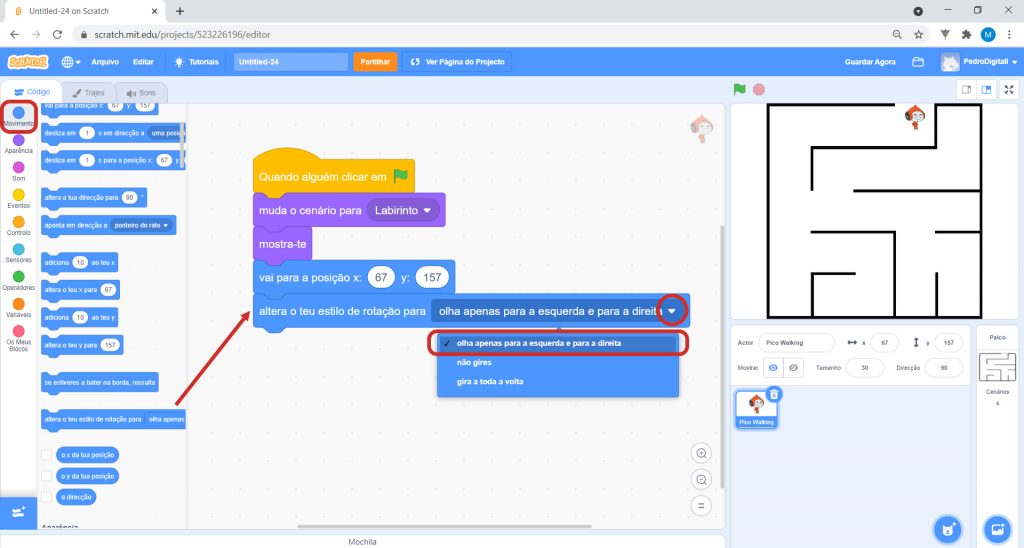
Arrasta o bloco altera o teu estilo de rotação para “_” para a área dos Scripts. Clica na seta que está nesse bloco e seleciona a opção olha apenas para a esquerda e para a direita.

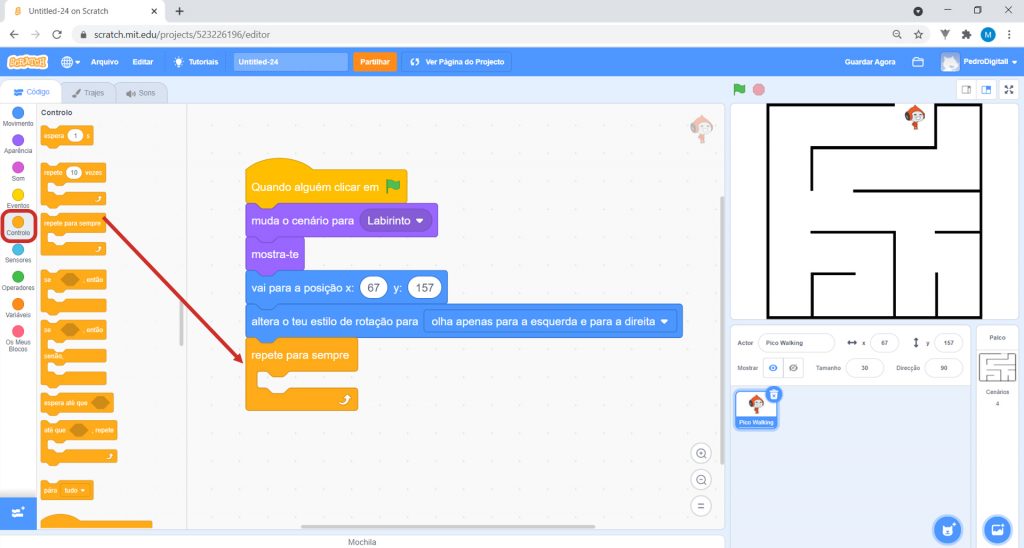
14. Em Controlo, arrasta o bloco repete para sempre e encaixa-o, como na imagem:
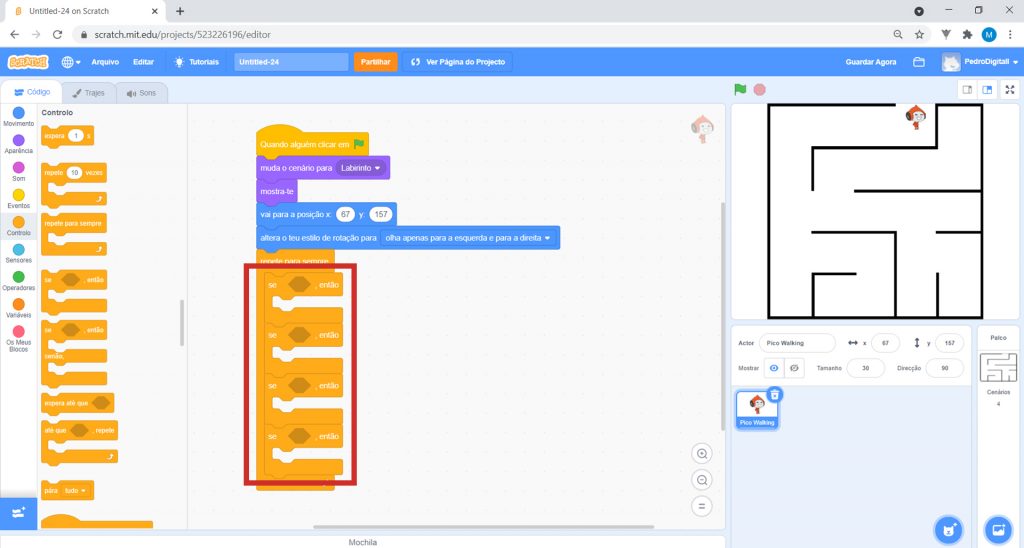
Arrasta quatro blocos se _, então para dentro do bloco anterior, como na imagem.

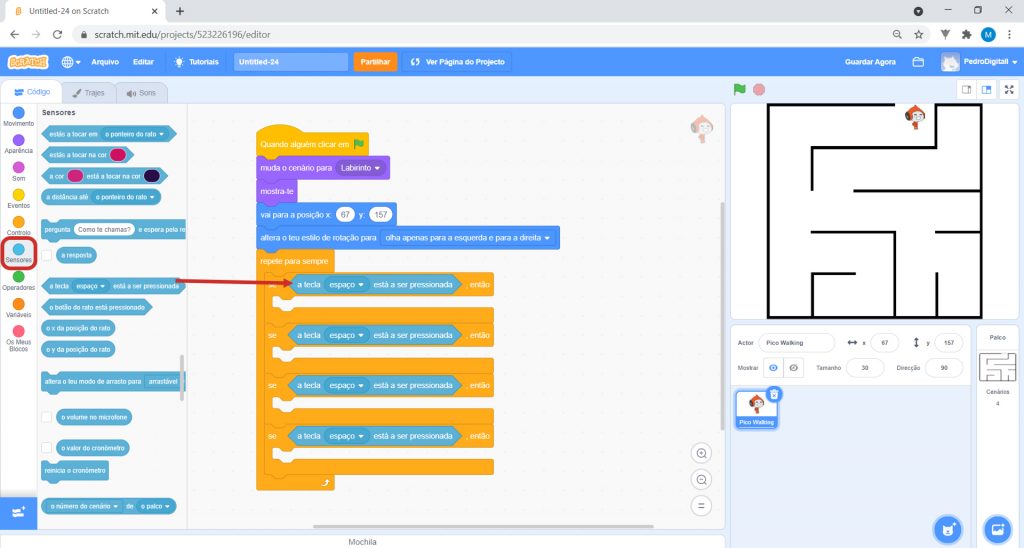
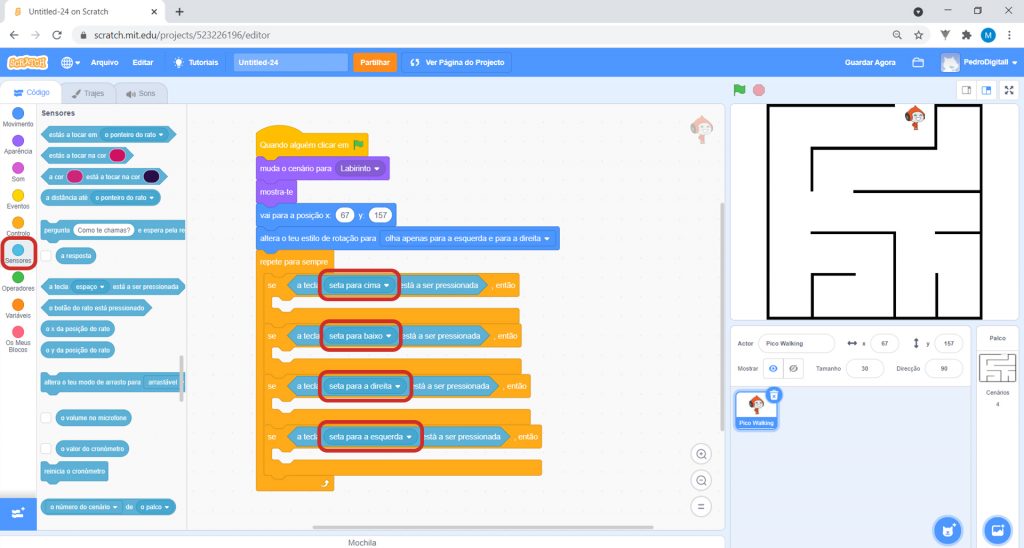
15. Em Sensores, arrasta um bloco a tecla “_” está a ser pressionada para dentro de cada um dos encaixes dos blocos se _, então.
No primeiro bloco a tecla “_” está a ser pressionada, clica na seta e seleciona a opção seta para cima. No segundo bloco, seleciona a opção seta para baixo. No terceiro, escolhe a opção seta para a direita e no último seleciona seta para a esquerda. Observa a imagem:

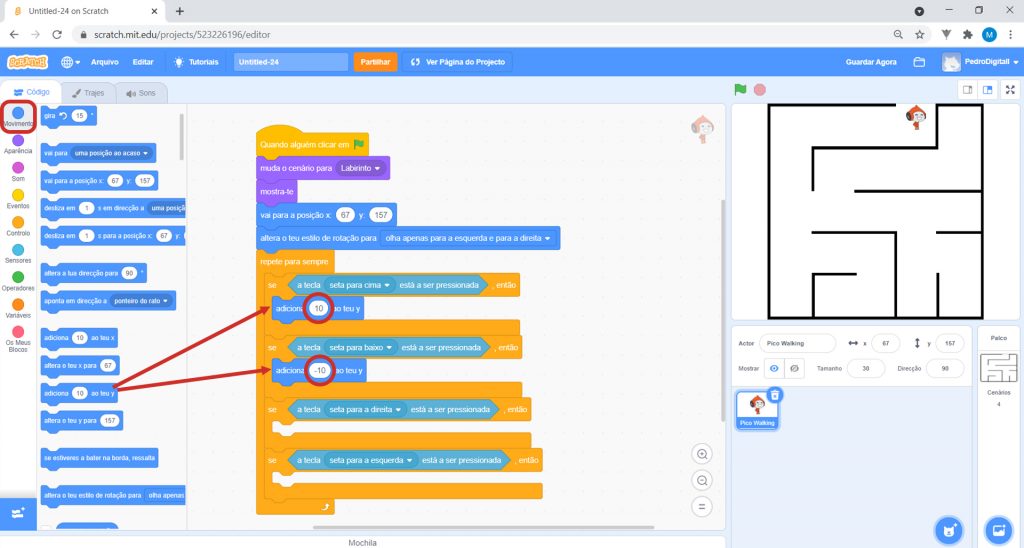
16. Em Movimento, arrasta dois blocos adiciona “_” ao teu y, um para cada um dos dois primeiros blocos se _ então. Altera os valores que aparecem nesses blocos para “10” e “-10”, como vês na imagem. Tem atenção aos valores negativos!
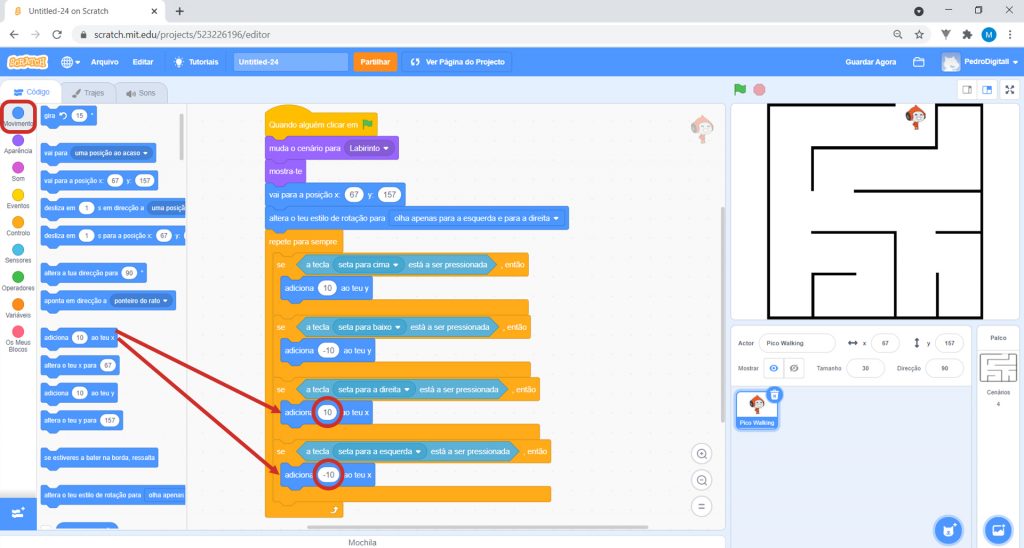
Depois, arrasta dois blocos adiciona “_” ao teu x, um para dentro de cada um dos dois últimos blocos se _, então. Mais uma vez, altera os valores que aparecem nesses blocos para “10” e “-10” como vês na imagem. Tem atenção aos valores negativos!
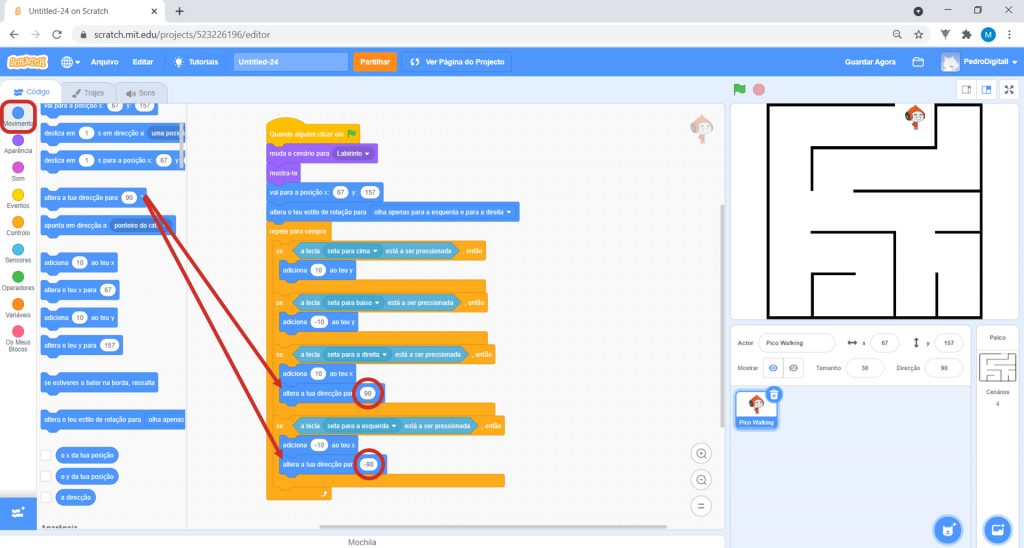
Ainda em Movimento, arrasta dois blocos altera a tua direcção para “_” para a área dos Scripts, colocando-os por baixo dos blocos adiciona “_” ao teu x e alterando os valores que aparecem nesses blocos para “90” e “-90”, como na imagem.

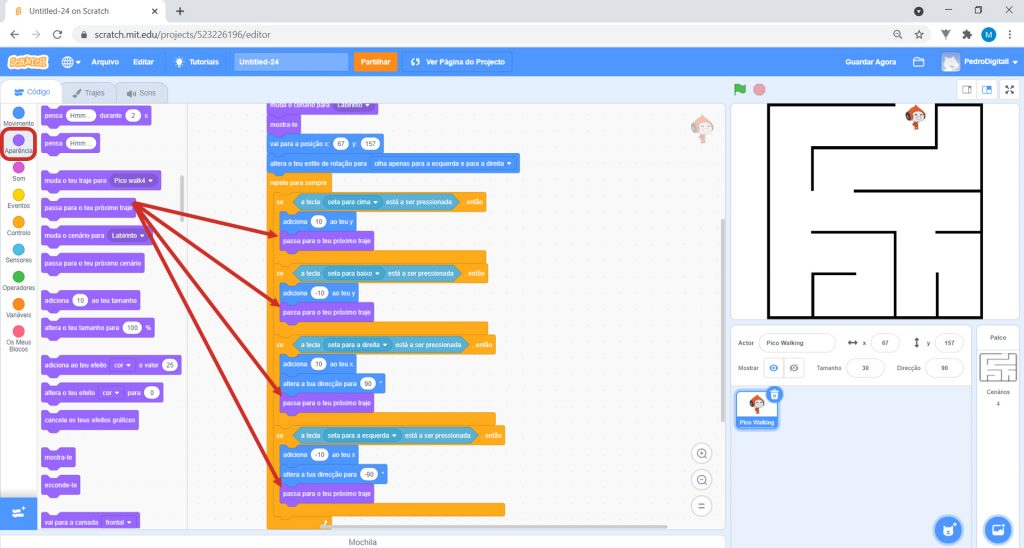
17. Em Aparência, arrasta quatro blocos passa para o teu próximo traje, cada um para dentro de um dos quatro blocos se _, então, como na imagem:

18. O que programaste até aqui permite que o Pico comece o jogo na posição inicial que escolheste (início do labirinto) e se mova consoante a tua indicação. Experimenta movê-lo com as setas do teu teclado.

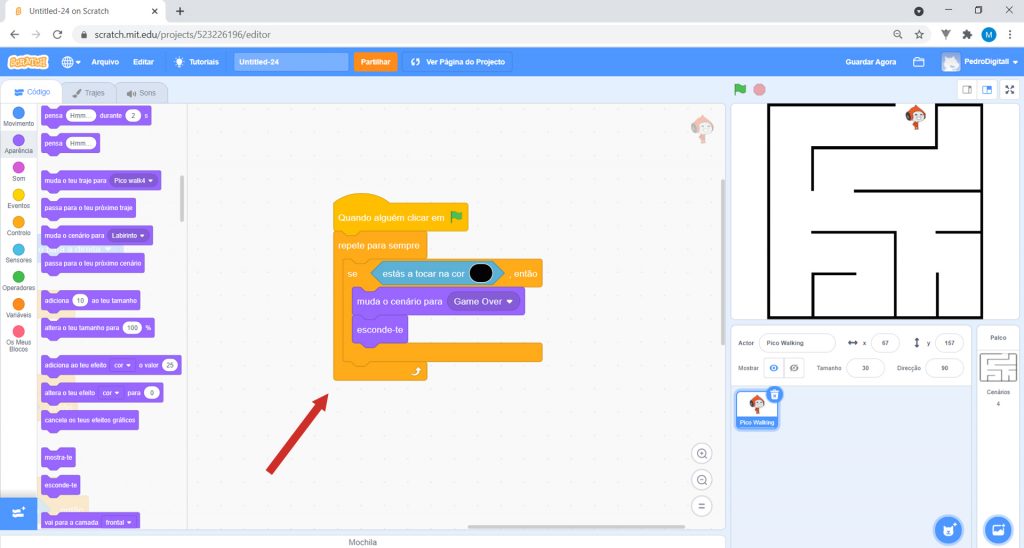
19. Agora que sabes onde estão os blocos e como os podes adicionar e alterar, monta este conjunto de blocos, por baixo do conjunto anterior:
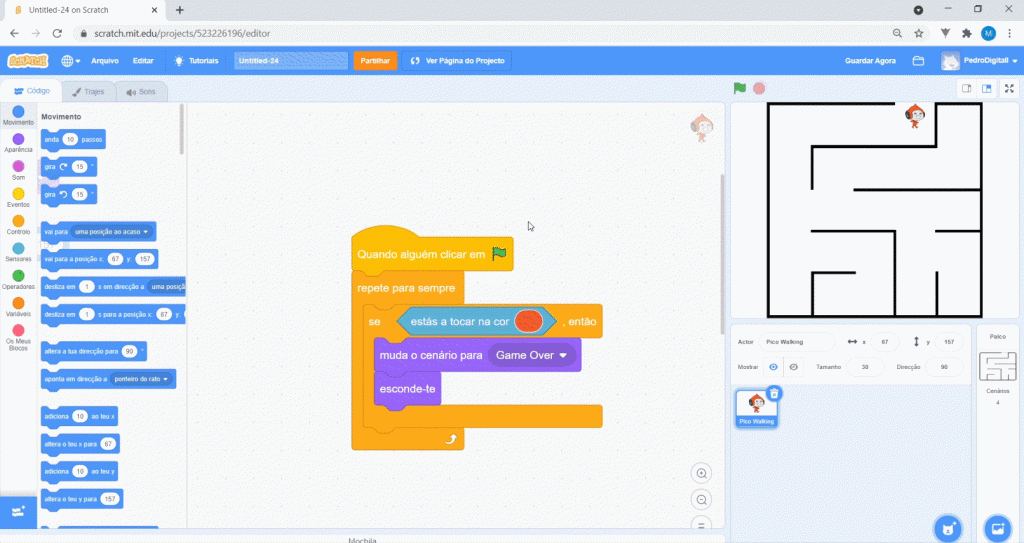
Clica na cor que está dentro do bloco estás a tocar na cor_ e seleciona a pipeta. Depois, clica numa das linhas pretas do labirinto para alterar a cor, no bloco, para preto.
Agora, sempre que o Pico tocar numa linha preta, o programa indica que perdeste, mostrando o cenário Game Over.

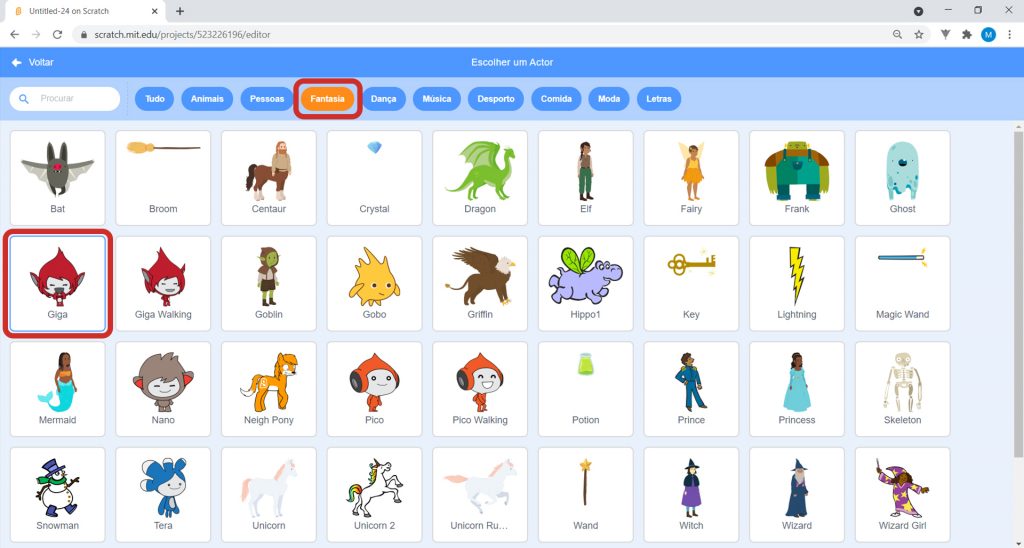
20. Agora, vais juntar outro ator ao jogo. Clica em Escolher um Actor e, em Fantasia, seleciona o Giga.
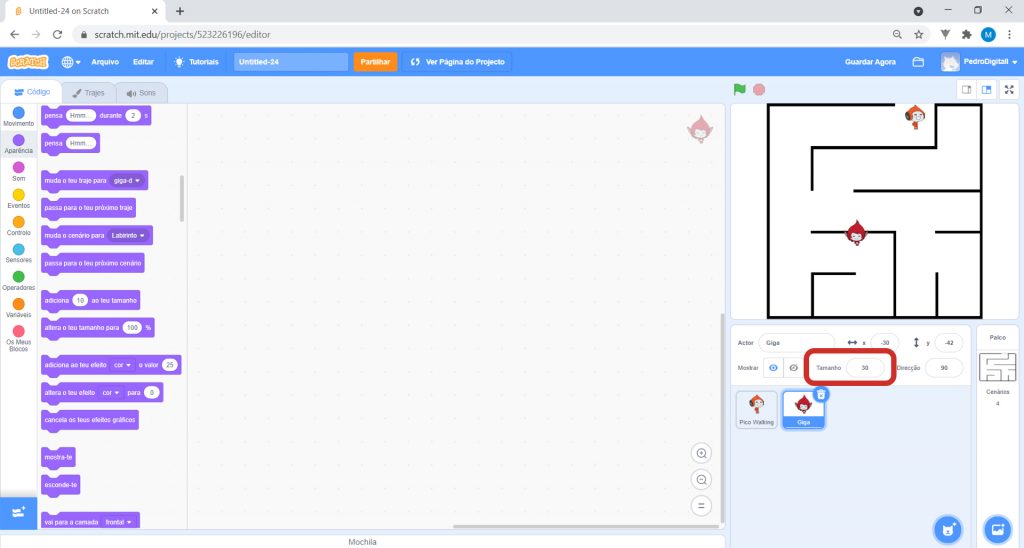
Altera o tamanho do Giga. Na área de Atores, escreve “30” na caixa de texto ao lado de Tamanho.

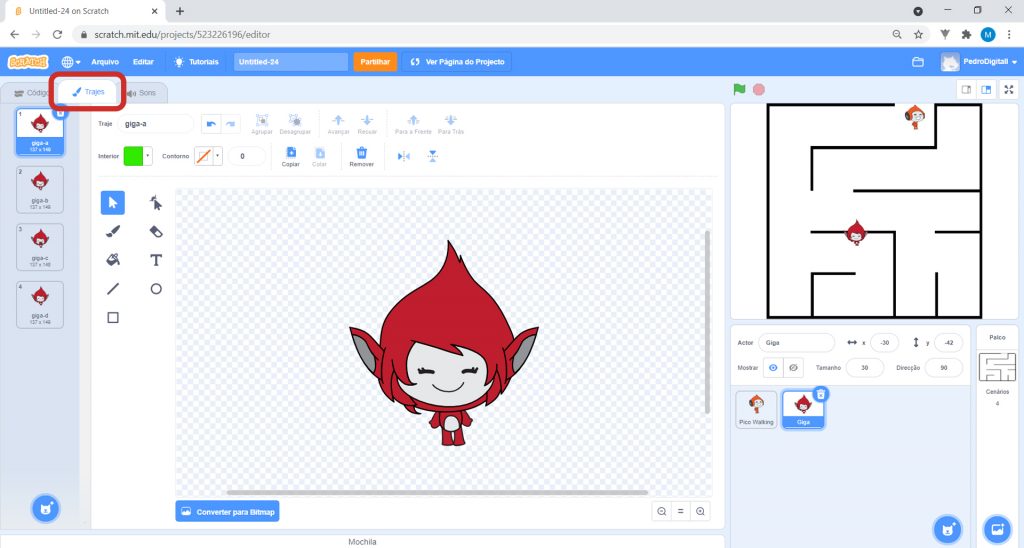
21. É preciso alterar a aparência do Giga. No canto superior esquerdo, clica em Trajes.
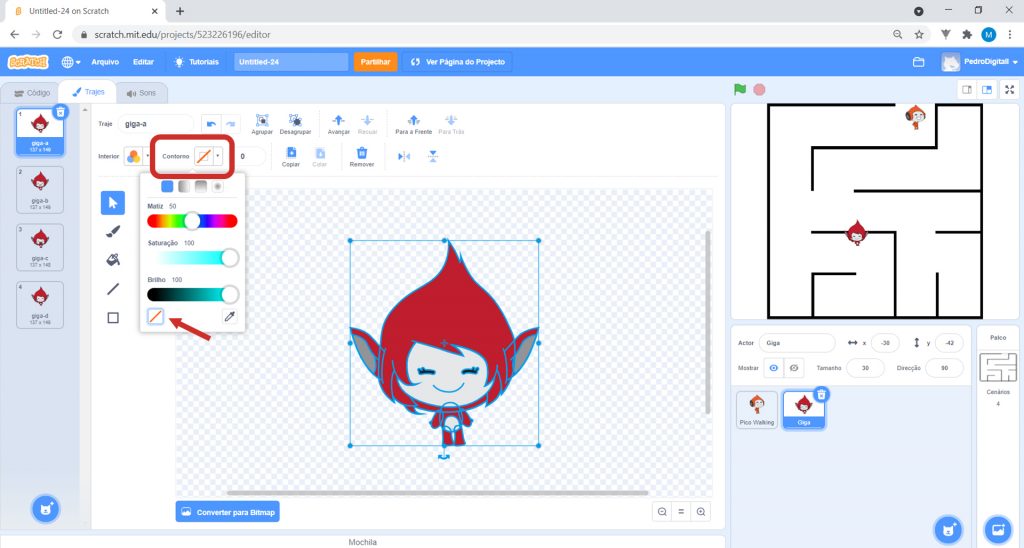
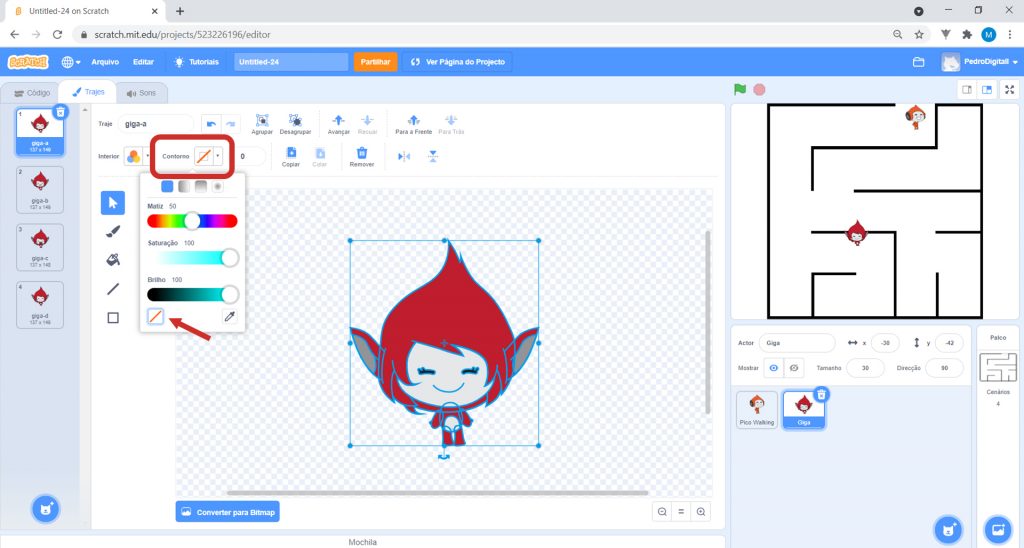
Clica no botão de Seleccionar. Clica num ponto fora do Giga e pressiona continuamente o botão esquerdo do rato, arrasta-o para selecionares o Giga todo.
Clica na seta do lado direito de Contorno, e seleciona o tracinho vermelho em baixo para retirares qualquer contorno.
É necessário retirar o contorno ao Giga pois este é preto, e o jogo foi programado para que o jogador perca sempre que o Pico toque numa linha preta.

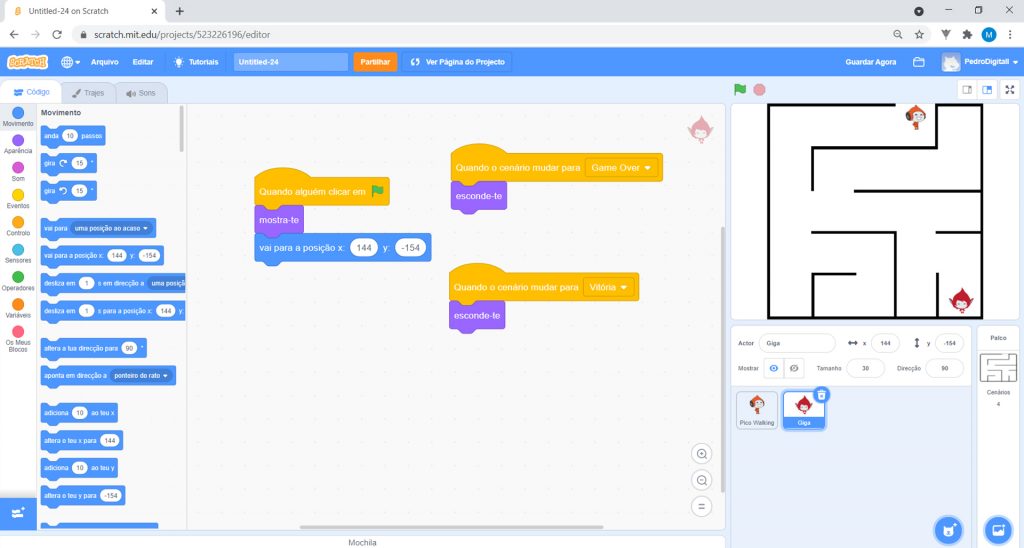
22. Em seguida, clica em Código e programa o Giga, selecionando o seguinte conjunto de blocos:

23. Clica na imagem do Pico, na área dos Atores.

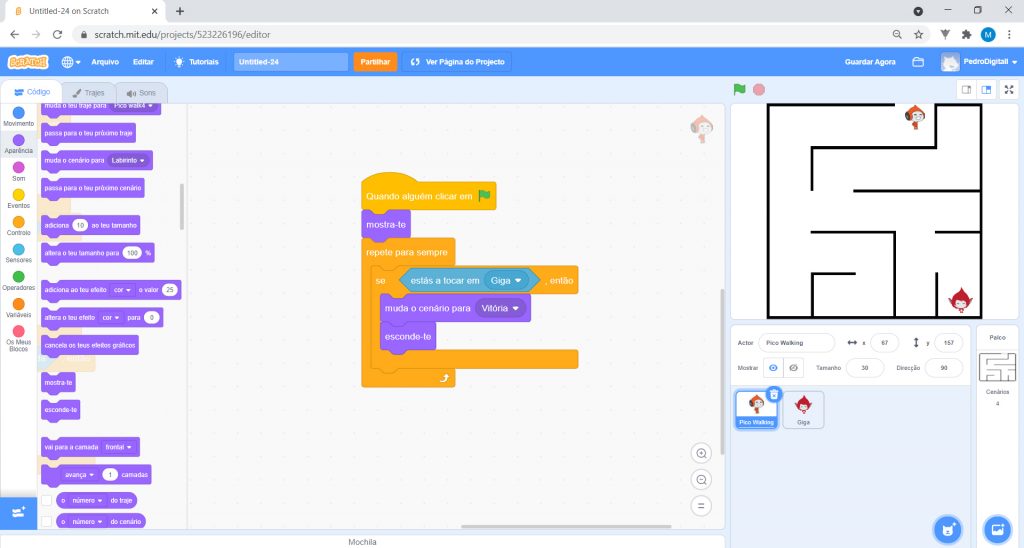
24. Constrói este último conjunto de blocos:
Assim, quando o Pico tocar no Giga, aparece o ecrã de vitória. Ganhaste!

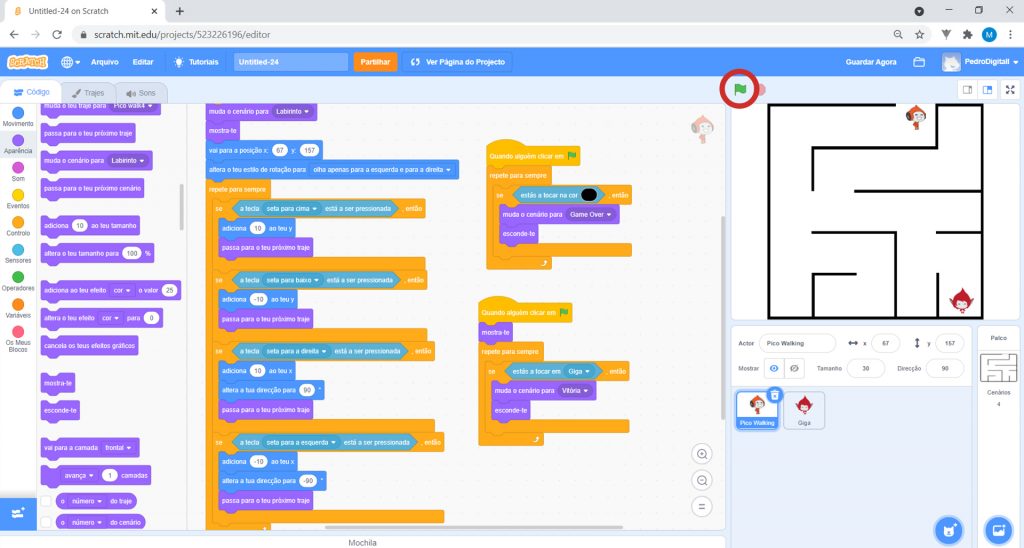
25. O código está concluído! Clica na bandeira verde e começa a jogar!

26. Chegaste ao fim da atividade. Continua a experimentar o Scratch, explora tudo o que o programa tem para oferecer e diverte-te!