Aula 5
1. Na última aula, conheceste o Scratch e fizeste o teu primeiro código! Nesta aula, vais programar um jogo. Vai ser divertido!

2. Começa por ligar o computador, abre o Scratch e, de seguida, elimina o gato como aprendeste na aula anterior. Até aqui, não há novidades!


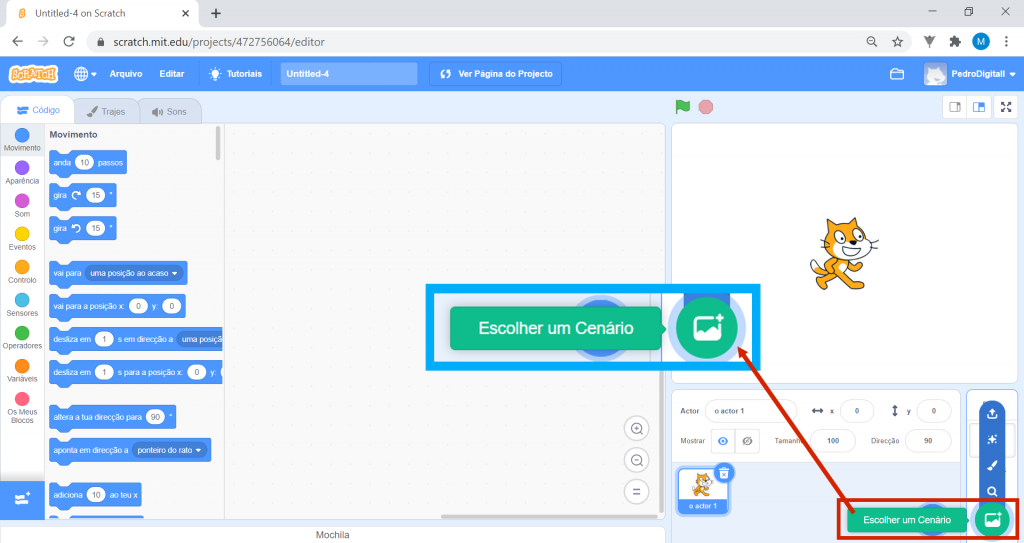
3. Seleciona Escolher um Cenário. Vai onde diz Exterior e seleciona Wall 1.


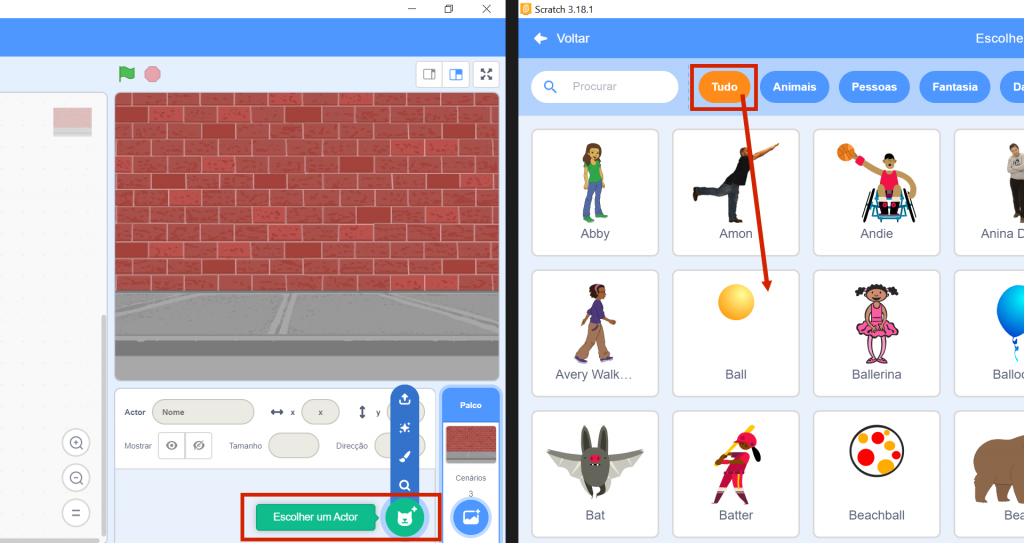
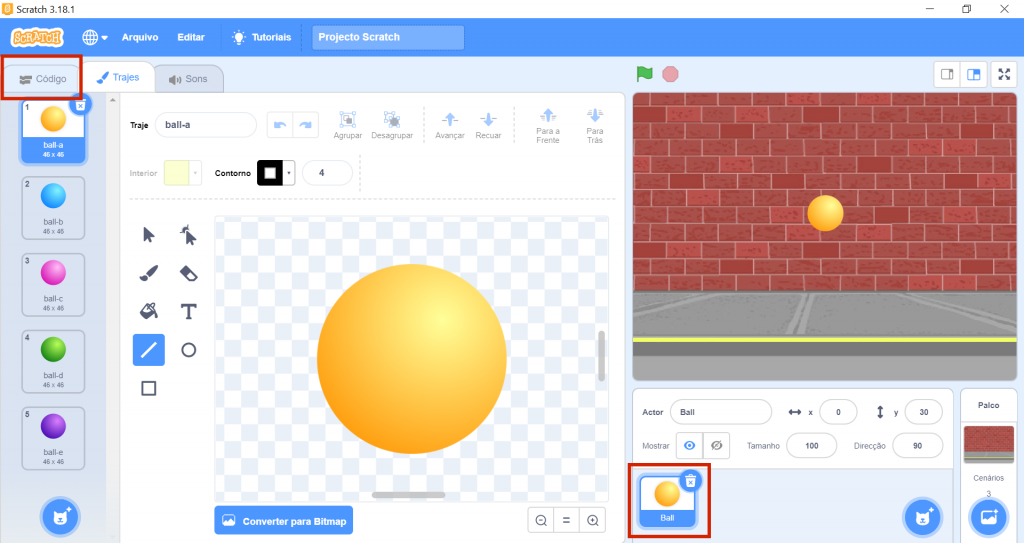
4. Em seguida, seleciona Escolher um Actor. Escolhe a Ball.


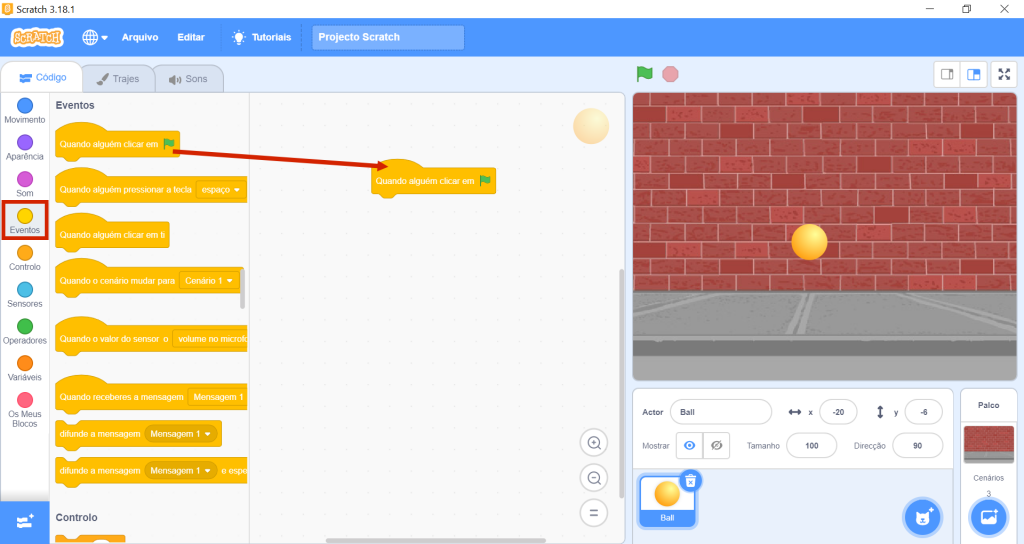
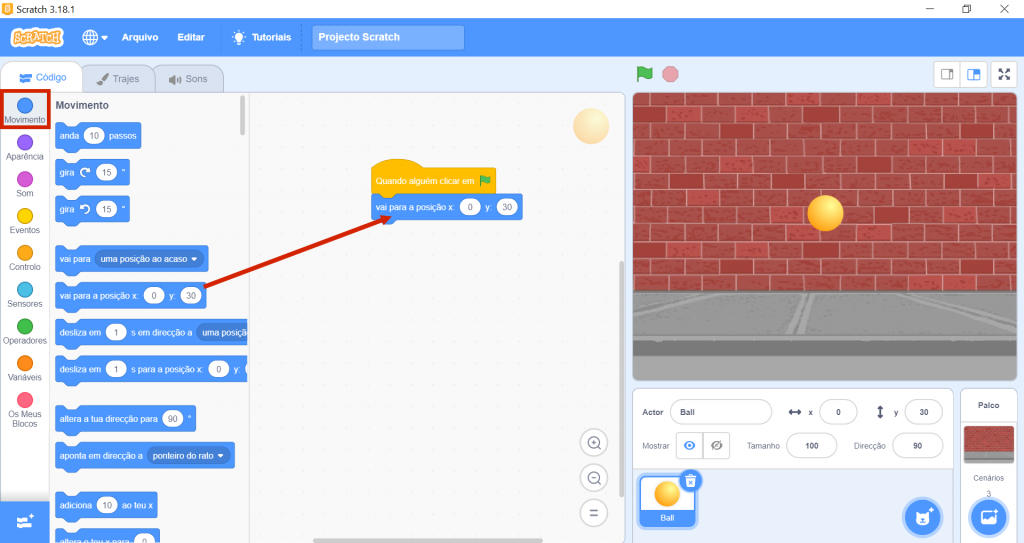
5. Na área dos blocos, vai aos blocos de Eventos, seleciona Quando alguém clicar em bandeira verde e arrasta para a área de Scripts.


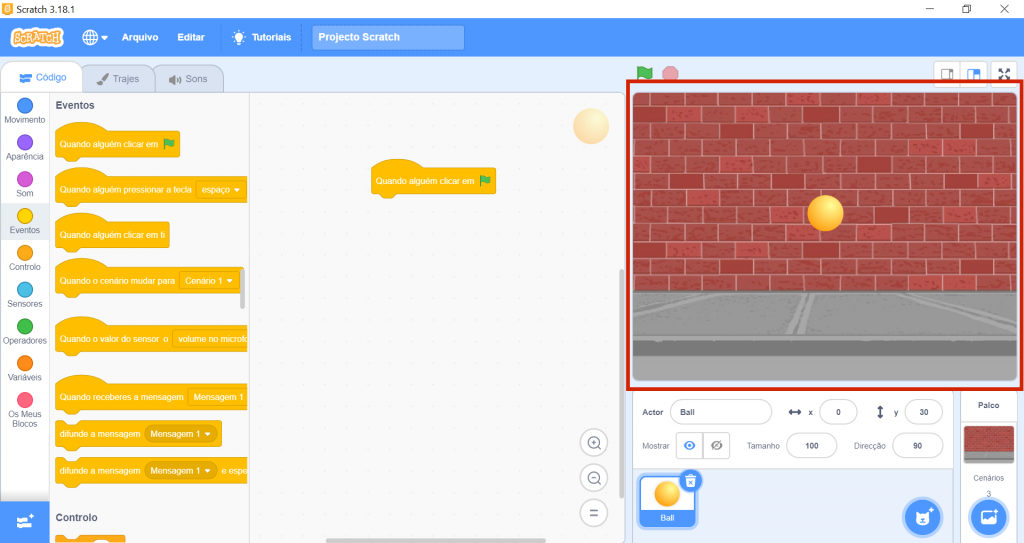
6. Neste jogo, queres que a bola ande de um lado para o outro do Palco. Esta deve ressaltar sempre que tocar nas paredes laterais, assim como na parede da imagem. Assim que tocar na parede inferior, a bola deve parar. Coloca a bola no centro do Palco, como podes ver na imagem. Sempre que iniciares o programa, queres que a bola parta deste local.


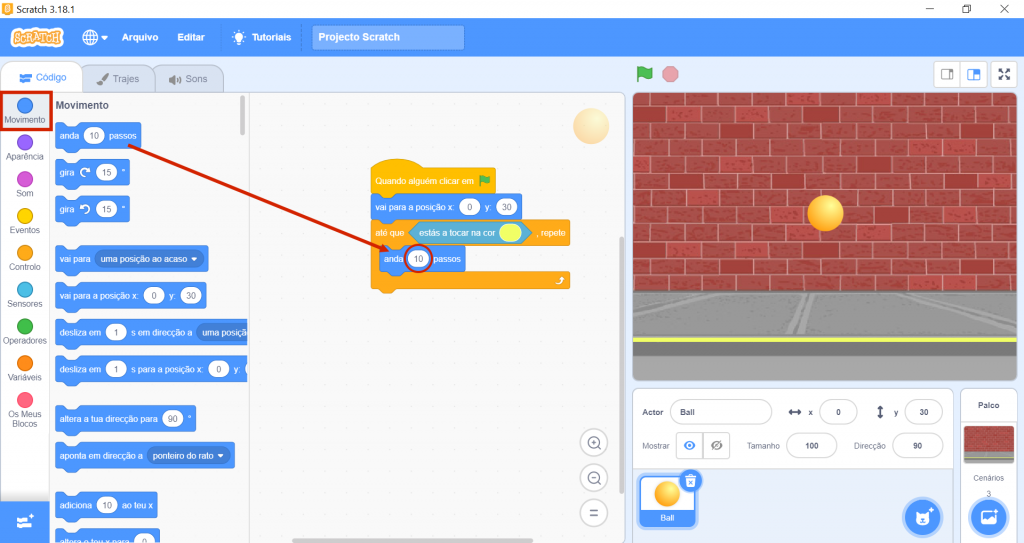
7. Vai a Movimento e arrasta o bloco vai para a posição x:__ y:__ para a área de Scripts, imediatamente por baixo do bloco anterior. No teu código, as coordenadas indicam onde é que a bola está no Palco.

INFORMAÇÃO ADICIONAL PARA PROFESSORES
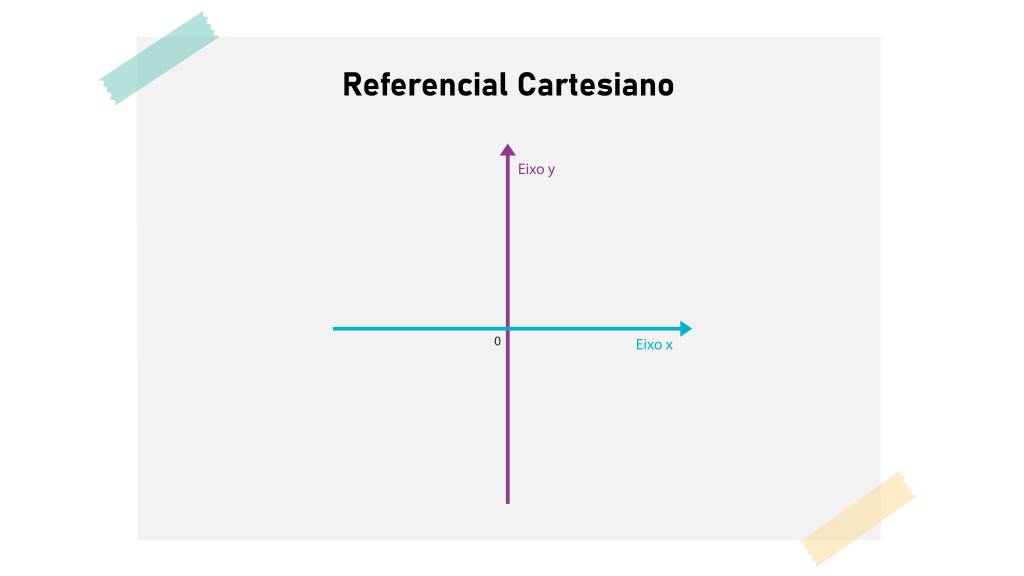
Pode-se explicar o que é um referencial cartesiano. Em matemática, usa-se muitas vezes, um referencial a que chamamos de referencial cartesiano. Este é constituído por dois eixos: um horizontal,o eixo dos x, e outro vertical, o eixo dos y. O centro, onde eles se unem, é o ponto onde x é zero e y também é zero. É possível dizer onde está qualquer ponto neste referencial, indicando a sua localização em x e em y. Aos valores de x e y chamamos de coordenadas.


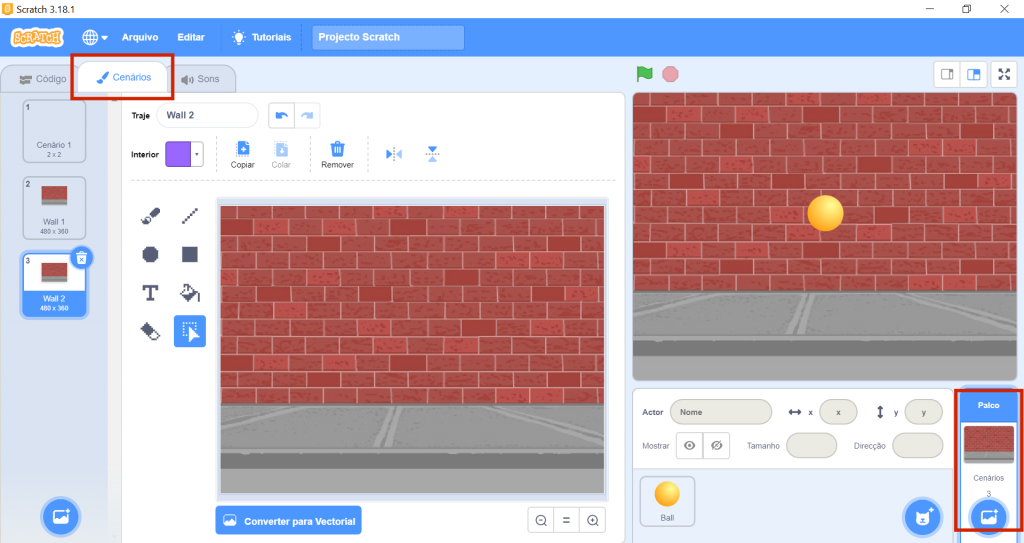
8. Como referimos anteriormente, queres que a bola ande de um lado para o outro no Palco, ressaltando sempre que tocar numa parede, exceto na inferior. Aí deve parar. Mas como é que a fazes parar? Clicas no Palco e vais ao separador Cenários, que acabou de aparecer no lado esquerdo.

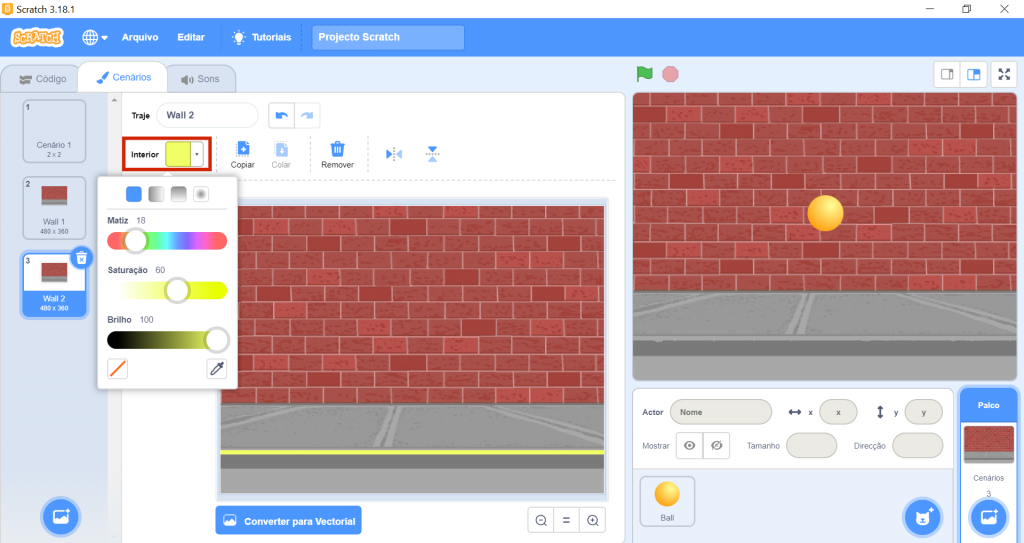
Seleciona a cor amarela e a linha. Desenha uma linha no limite inferior do teu cenário. Sempre que a bola tocar na cor amarela, irá parar.

Em seguida, seleciona a Ball e o separador Código.

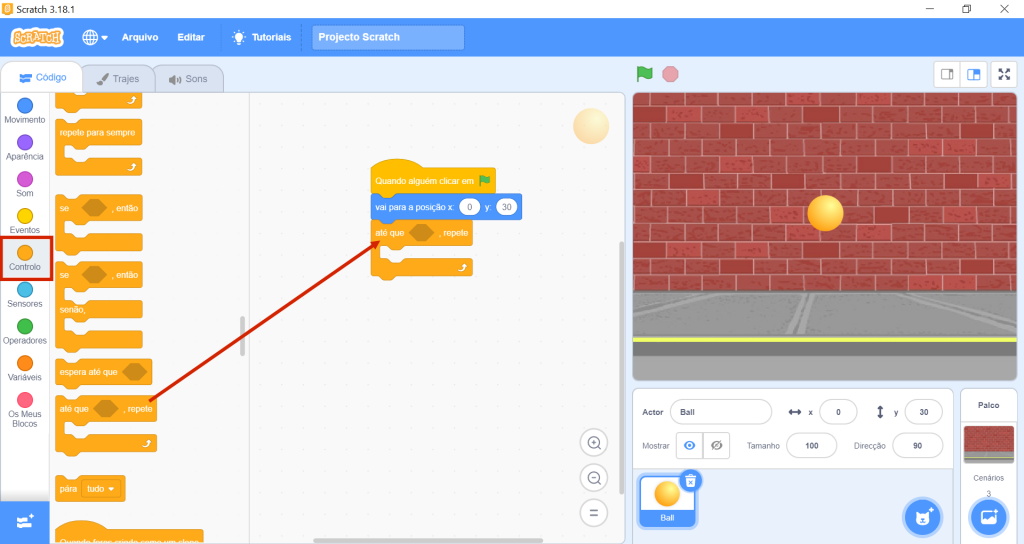
Nos blocos, vai ao Controlo, e seleciona o bloco até que _ repete e arrasta-o para a área de Scripts.

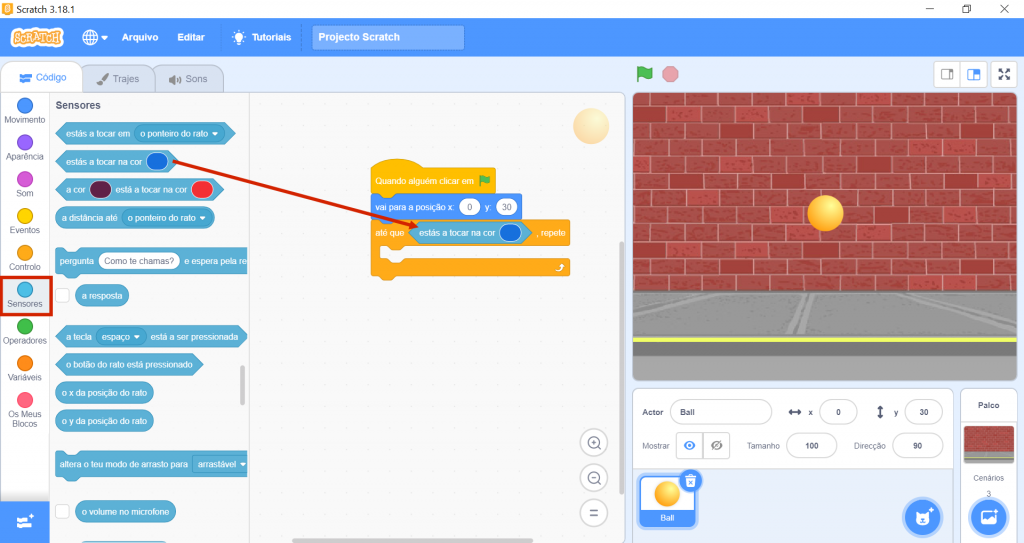
Entretanto, vai aos Sensores, e arrasta estás a tocar na cor _ para a área de Scripts. Insere este bloco no até que _ repete, como apresentado na figura.

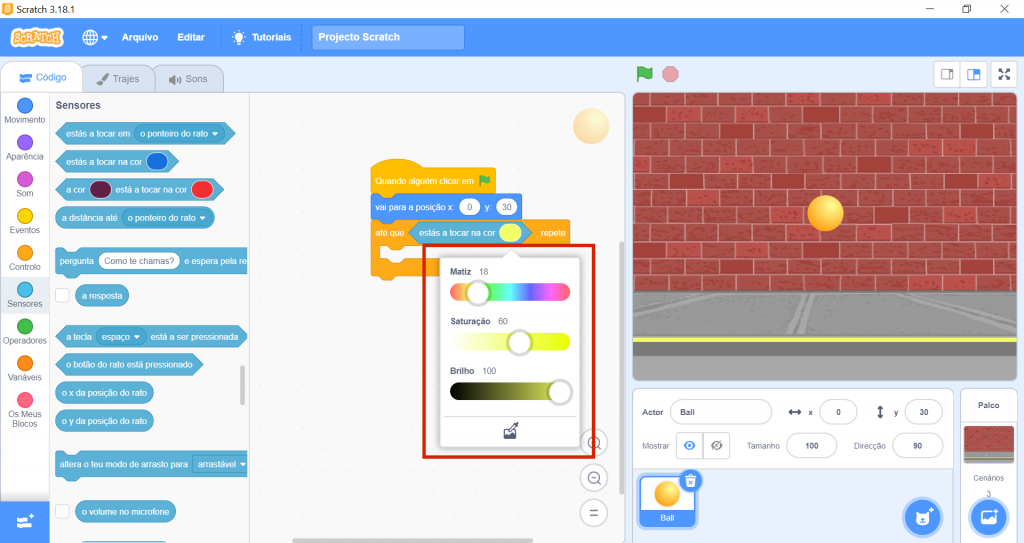
Em seguida, dentro do bloco estás a tocar na cor _ , seleciona a cor amarela. Atenção: a cor selecionada deve ser igual à cor da linha desenhada antes.

INFORMAÇÃO ADICIONAL PARA PROFESSORES
Deve-se explicar aos alunos que cada cor tem um código específico e indicar o que devem fazer para obterem o código exato da cor amarela selecionada inicialmente para desenhar a linha. Para obter o mesmo código de cor, no bloco estás a tocar na cor _, deve-se clicar no ícone de alterar cor e, de seguida, selecionar o ícone que tem uma pipeta, em cima da imagem. Para obter a mesma cor de qualquer um dos objetos no Palco clica-se, com a pipeta selecionada, em cima do objeto. Neste caso, clique na linha amarela.
Vai, agora, ao Movimento e arrasta o bloco andar_passos para dentro do bloco. Escreve “10” dentro do bloco.

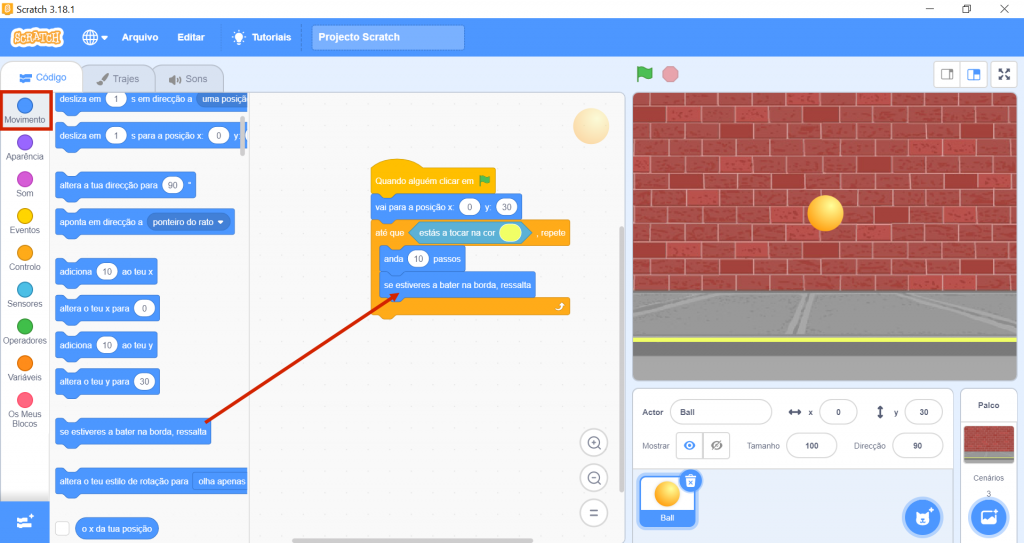
Ainda no Movimento, arrasta o bloco se estiveres a bater na borda, ressalta para debaixo do bloco andar_passos.

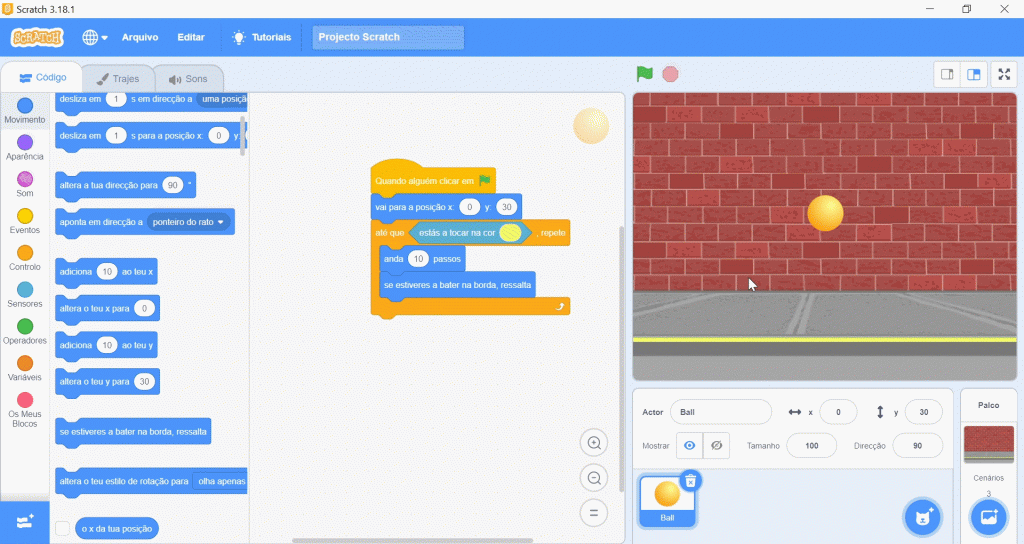
Carrega na bandeira verde e vê o que acontece. A bola move-se e ressalta quando toca na parede. Se tal não acontecer, revê o código. Confirma que fizeste tudo bem.


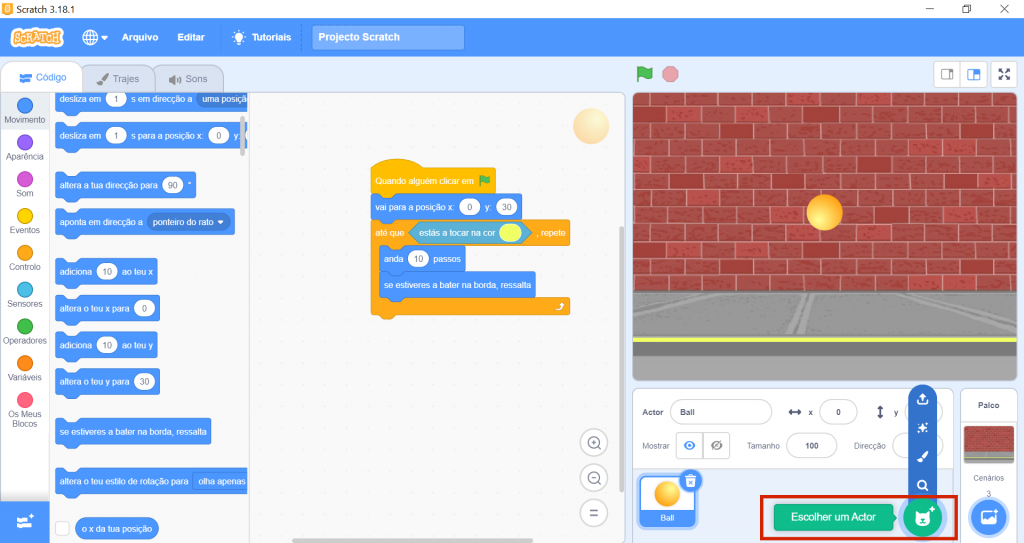
9. A bola já está programada… Mas isto ainda não é bem um jogo, pois não? Para que seja um jogo, precisas de mais uma pequena peça. Seleciona Escolher um Actor.

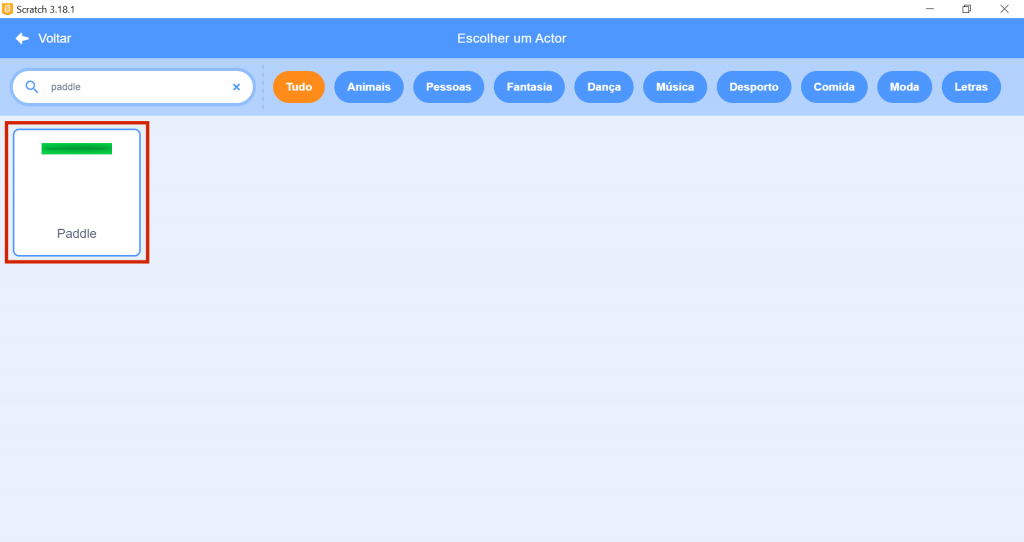
Escolhe o Paddle. Se não o encontrares, pesquisa por ele onde diz Procurar.

Com o Paddle selecionado, vais programá-lo.

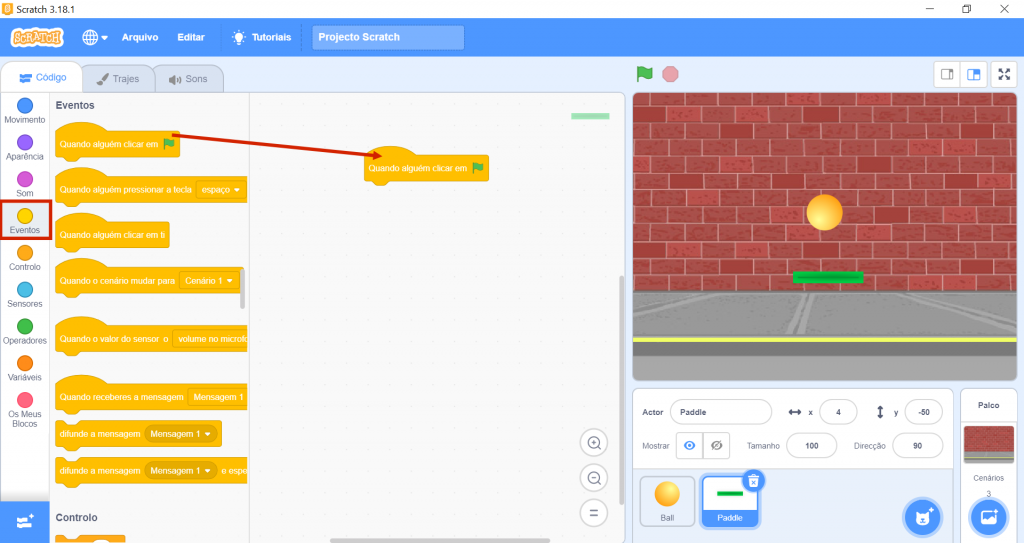
10. Na área dos blocos, vai aos blocos de Eventos, seleciona Quando alguém clicar em bandeira verde e arrasta para a área de Scripts.

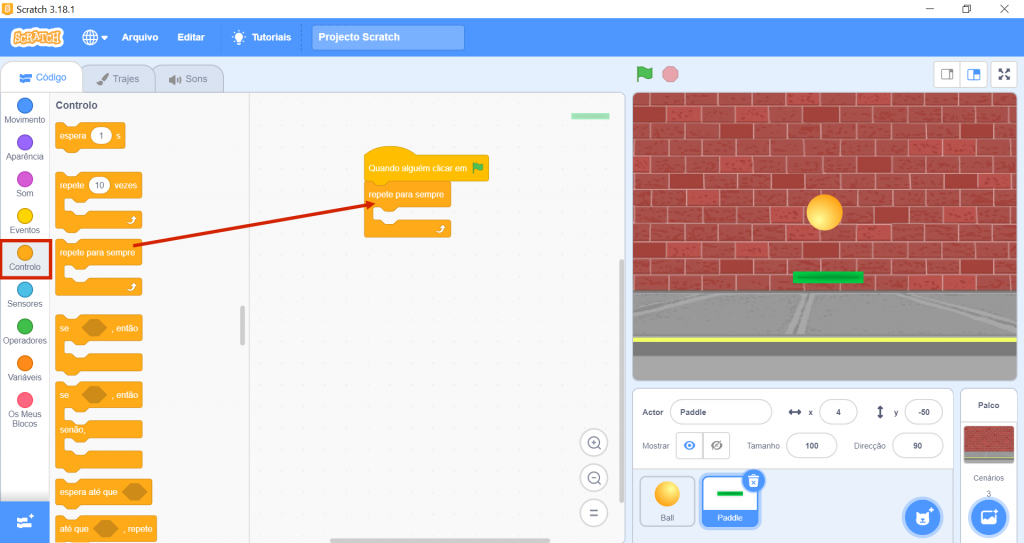
Clica nos blocos de Controlo e arrasta o bloco repetir para sempre para os Scripts, encaixando-o por baixo do bloco anterior.

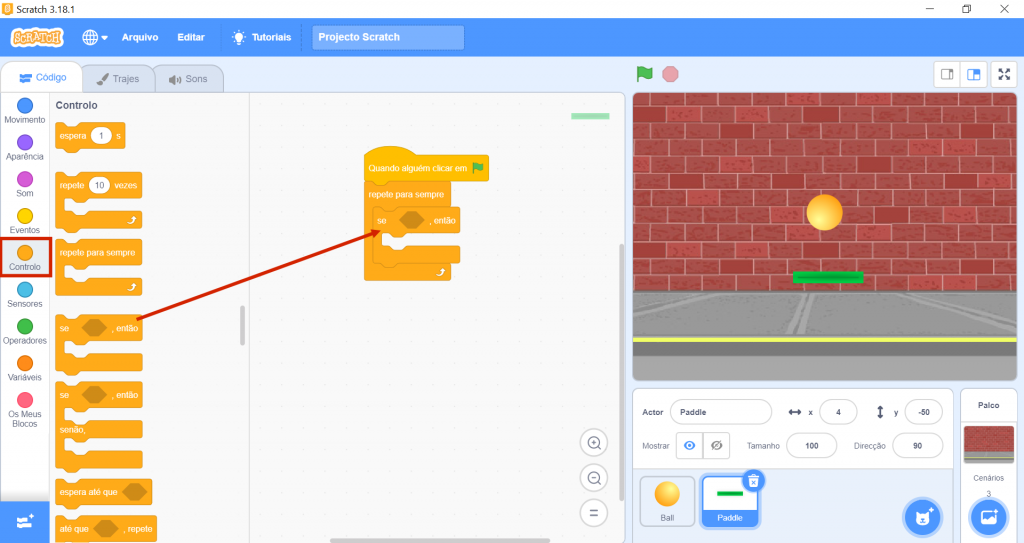
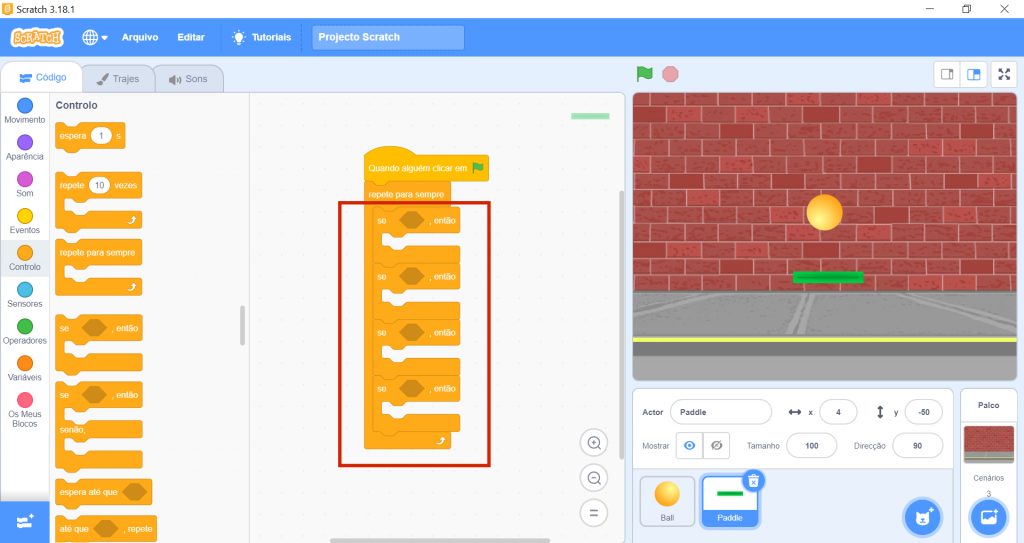
Depois, vai aos blocos de Controlo e arrasta quatro blocos se _então para os Scripts, encaixando-os dentro do bloco anterior como na figura.


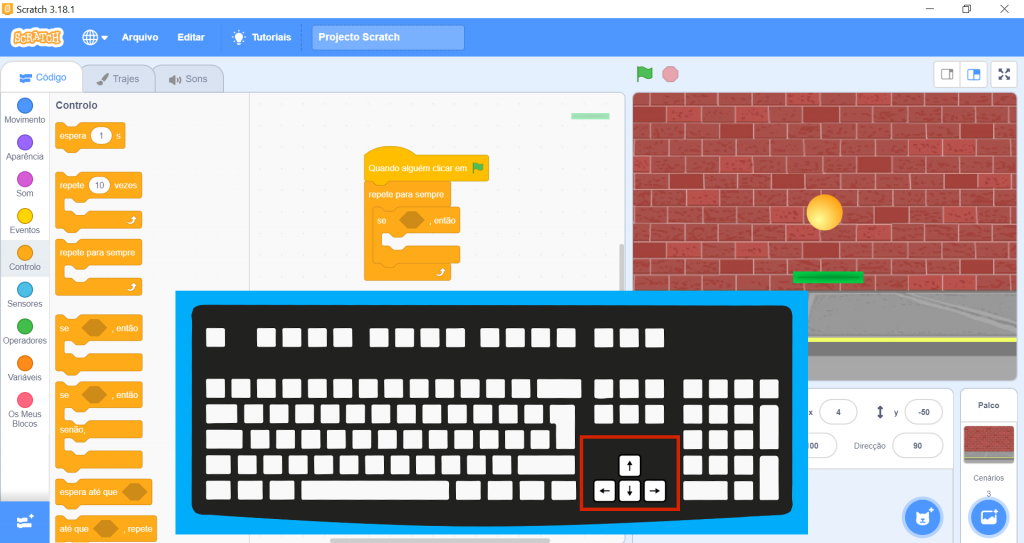
10. O que se pretende é mover o Paddle, recorrendo às setas direcionais do computador.

A cada se _então corresponde uma seta direcional: cima; baixo, esquerda e direita.


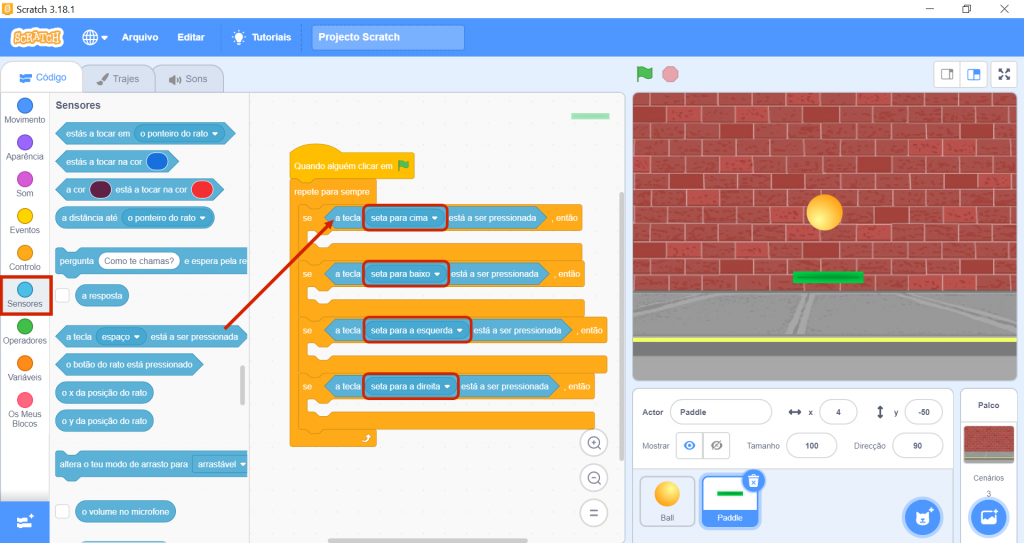
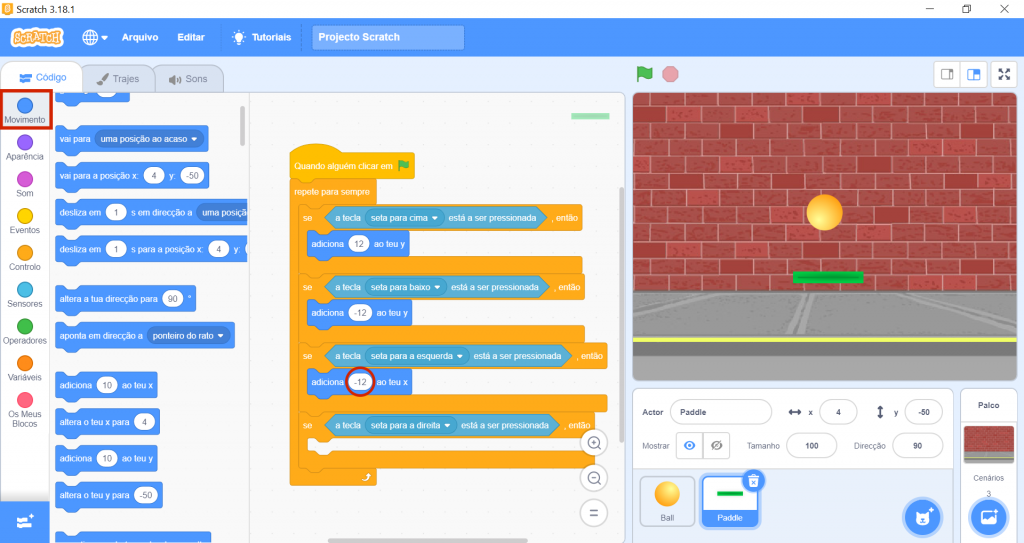
11. Para dares esta informação ao programa, vai aos Sensores e arrasta um bloco a tecla _ está a ser pressionada para dentro de cada bloco se _então. Em cada bloco, seleciona uma seta: seta para cima; seta para baixo, seta para a esquerda e seta para a direita.

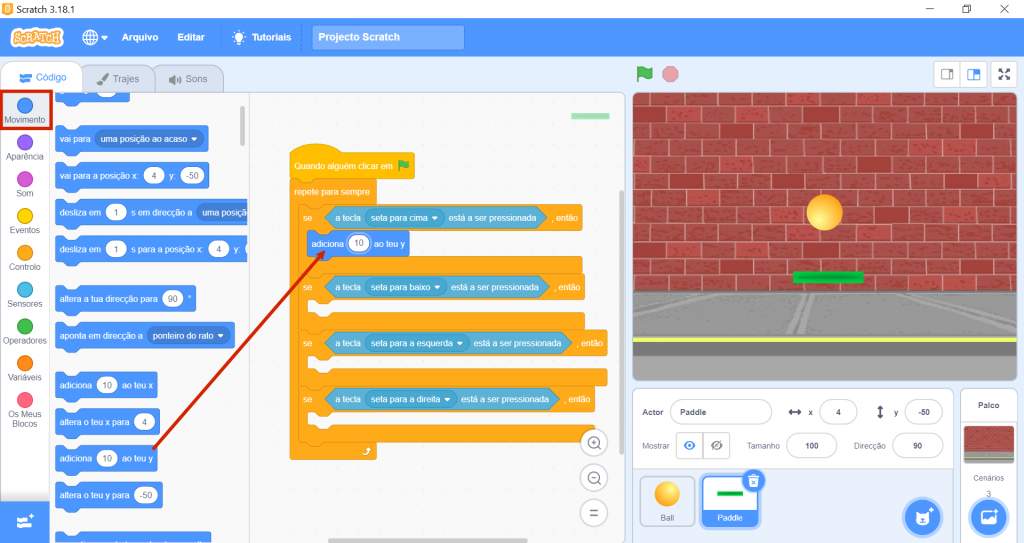
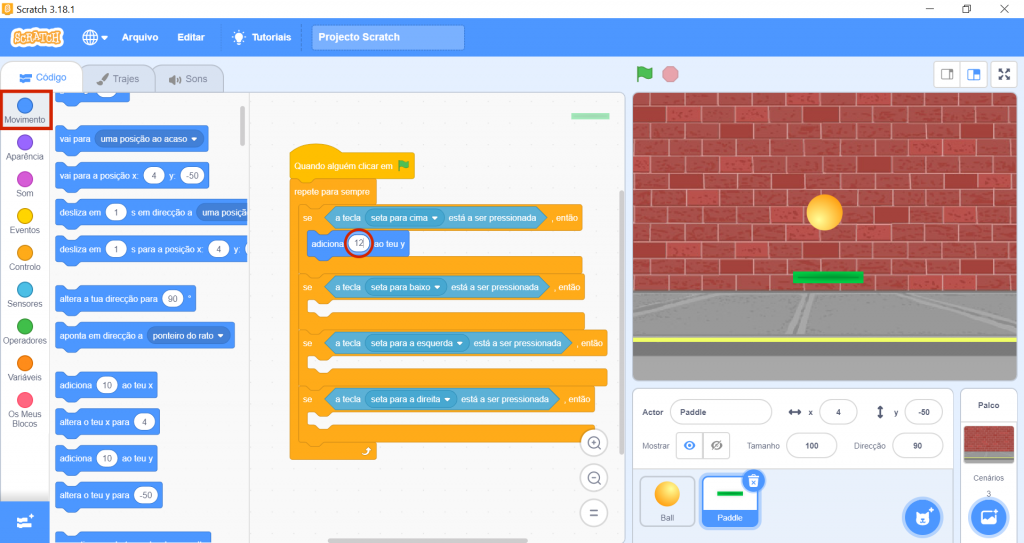
Em seguida, vai ao Movimento e arrasta um bloco adiciona _ ao teu y para dentro do bloco a tecla seta para cima está a ser pressionada.

Substitui o número que está no bloco adiciona _ ao teu y pelo número “12”, como apresentado na imagem. Cada vez que clicares na seta para cima do computador, o Paddle andará 12 passos para cima.

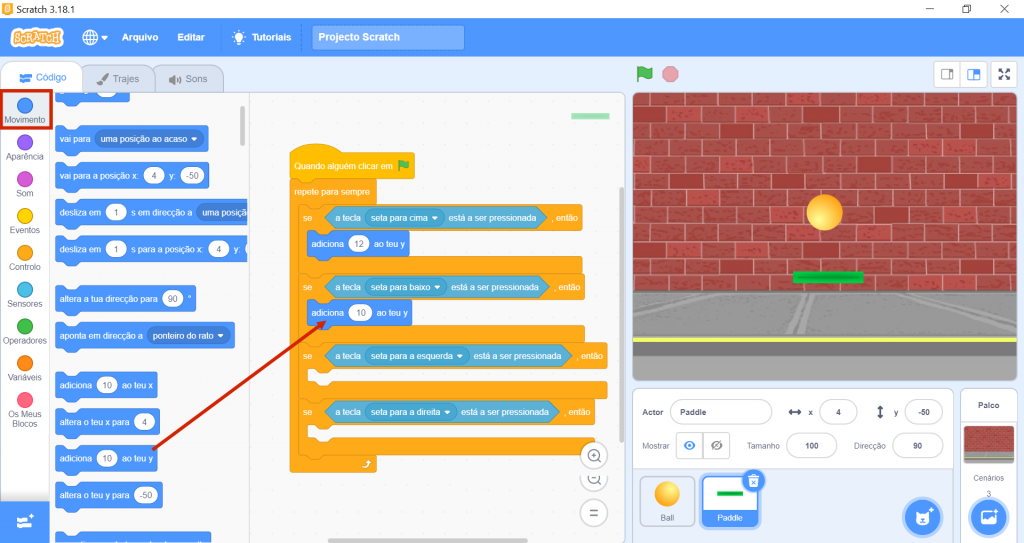
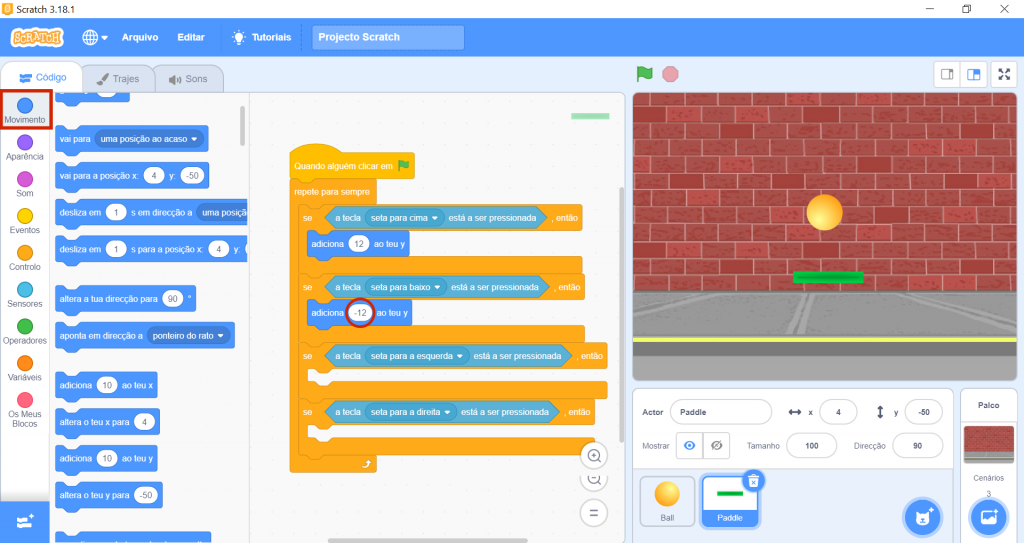
Vai ao Movimento e arrasta um bloco adiciona _ ao teu y para dentro do bloco a tecla seta para baixo está a ser pressionada.

Substitui o número que está no bloco por “-12” adiciona _ ao teu y. Cada vez que clicares na seta para baixo do computador, o Paddle andará 12 passos para baixo.

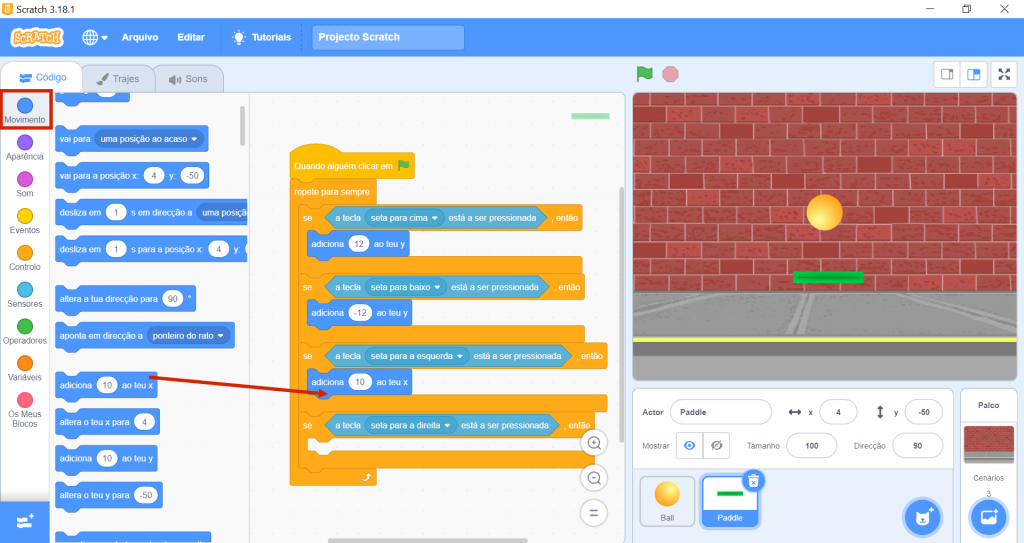
Vai ao Movimento e arrasta um bloco adiciona _ ao teu x para dentro do bloco a tecla seta para a esquerda está a ser pressionada.

Coloca “-12” no adiciona _ ao teu x. Cada vez que clicares na seta para a esquerda do computador, o Paddle andará 12 passos para a esquerda.

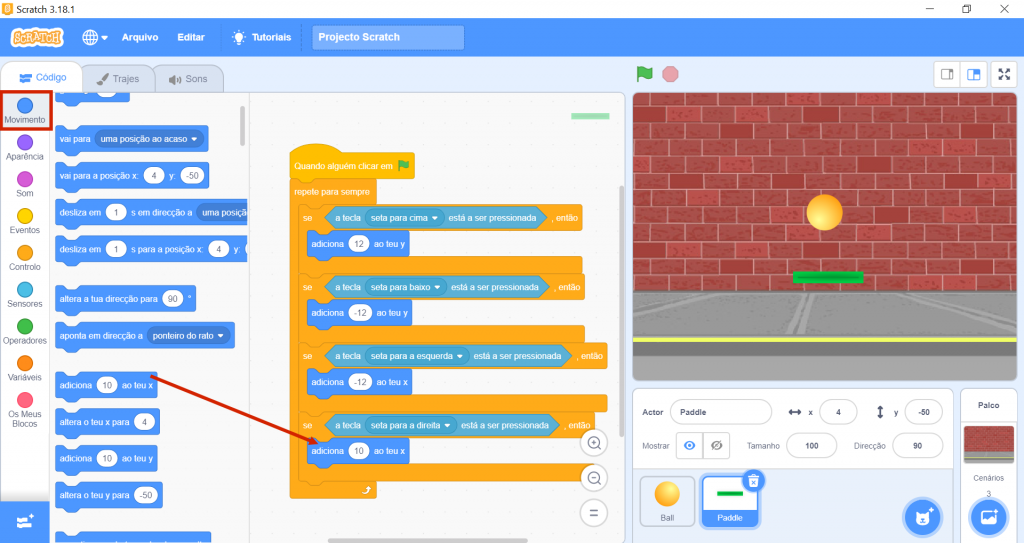
Em seguida, Vai ao Movimento e arrasta um bloco adiciona _ ao teu x para dentro do bloco a tecla seta para a direita está a ser pressionada.

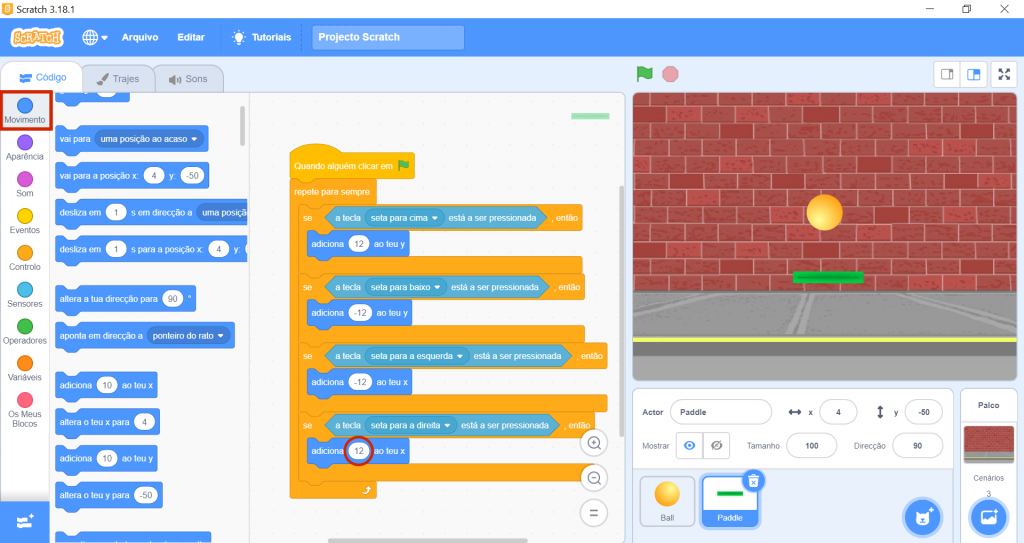
Novamente, coloca o número “12” no adiciona _ ao teu x. Cada vez que clicares na seta para a direita do computador, o Paddle andará 12 passos para a direita.


12. O Paddle já se encontra programado. Agora, só tens de voltar à Ball e programá-la para que sempre que tocar no Paddle, ressalte.
Seleciona a Ball. Deverá aparecer o código respetivo.

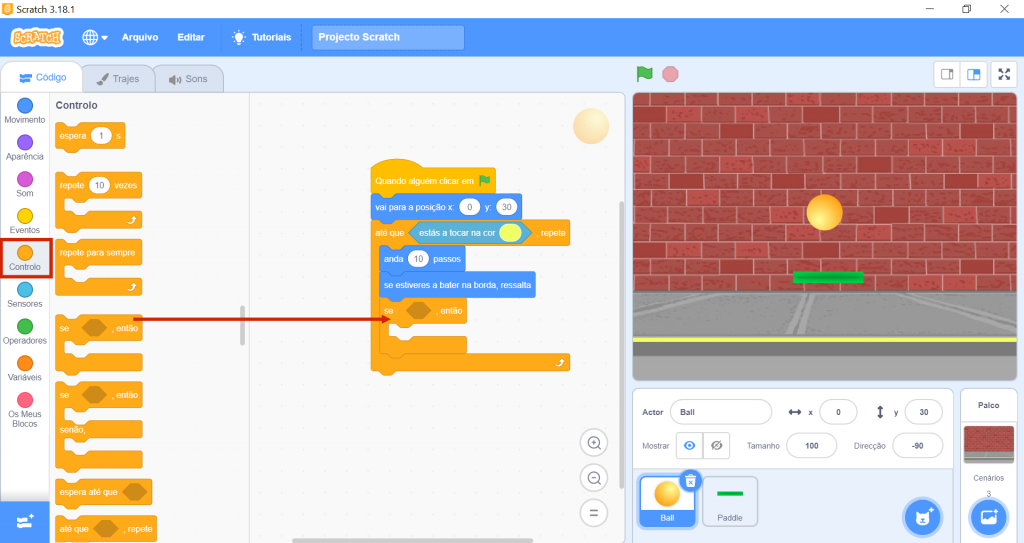
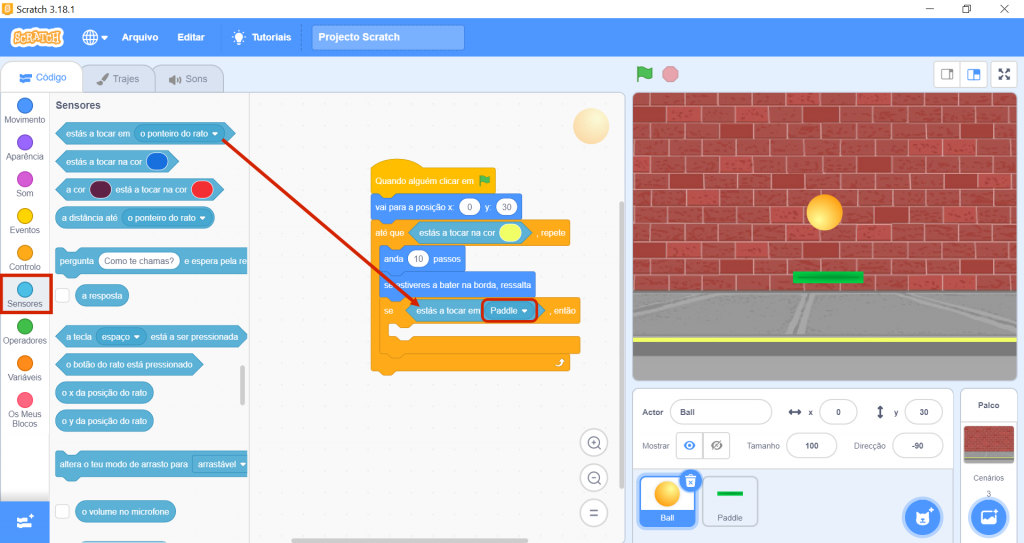
Vai a Controlo e arrasta o bloco se_, então e coloca debaixo do bloco se estiveres a bater na borda, ressalta como na imagem.

Nos Sensores, arrasta o bloco estás a tocar em _ para dentro do bloco se _, então. Dentro do bloco se estás a tocar_ seleciona Paddle.

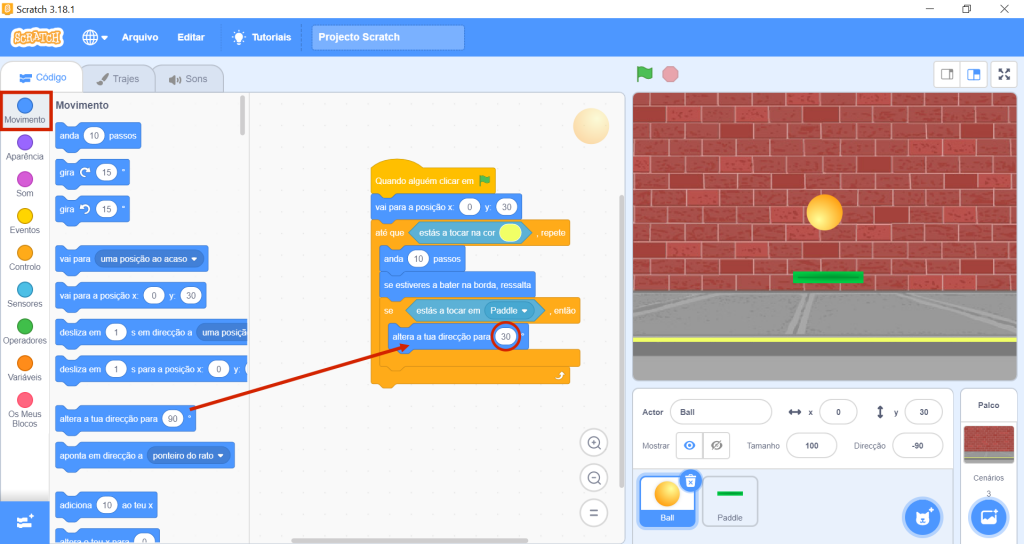
Posto isto, em Movimento, escolhe o bloco altera a sua direção para_º e coloca-o dentro do bloco se estás a tocar em Paddle, então. Vais escrever “30”, no espaço do bloco: altera a sua direção para 30º.
Esta última parte do código, diz à Ball que ela tem de mudar a sua direção 30º, cada vez que toca no Paddle. Isto implica que a bola não tenha sempre a mesma trajetória, tornando o teu jogo mais desafiante!

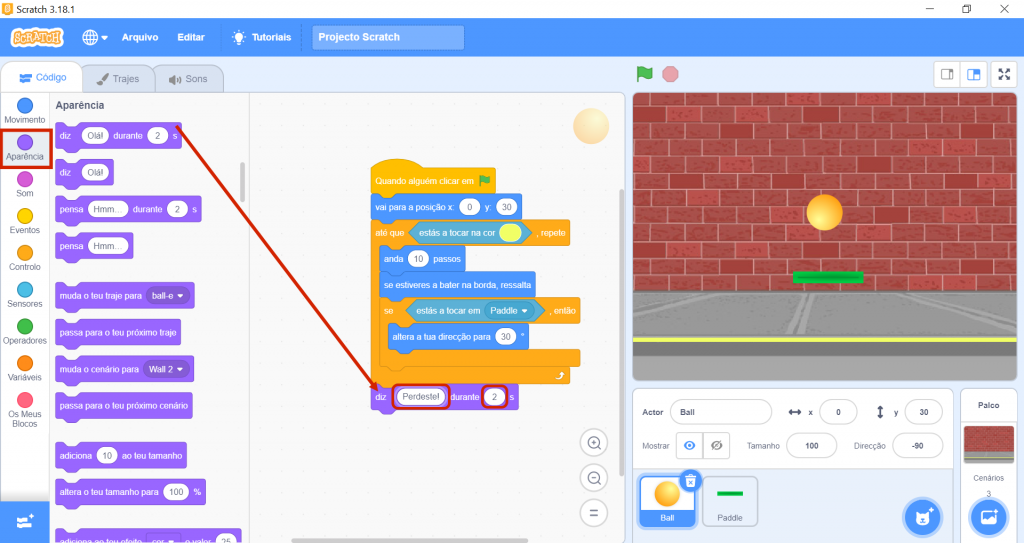
Por fim, vai a Aparência e arrasta o bloco diz_durante_ s para debaixo de todo o teu código. Completa como na imagem: diz Perdeste! durante 2 s.

Quando perdes, ou seja, quando tocas na cor amarela da linha que criaste, sais do bloco até que _ repete. A linha seguinte dá a instrução à bola para dizer durante dois segundos que o jogador perdeu. Ups!

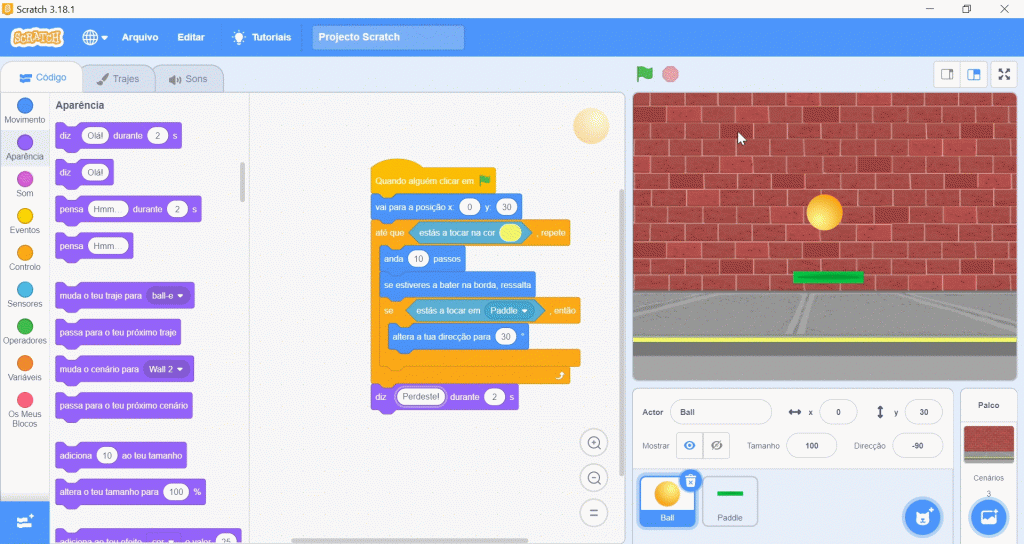
13. Agora, clica na bandeira verde e começa a jogar! Boa sorte!


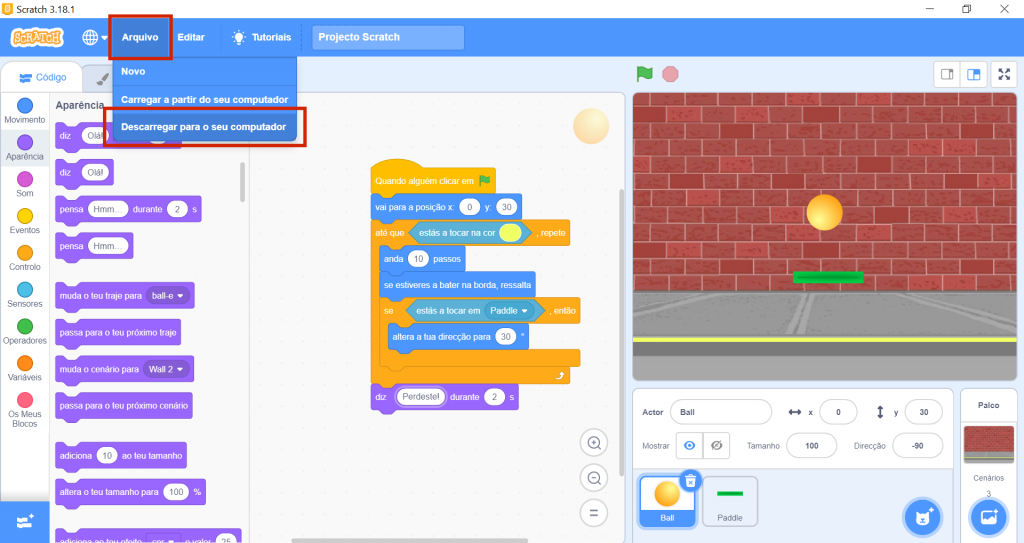
14. Agora, vais gravar o teu projeto para que não o percas e o possas abrir e editar sempre quiseres. No topo do programa, vai a Arquivo e seleciona Descarregar para o seu computador.

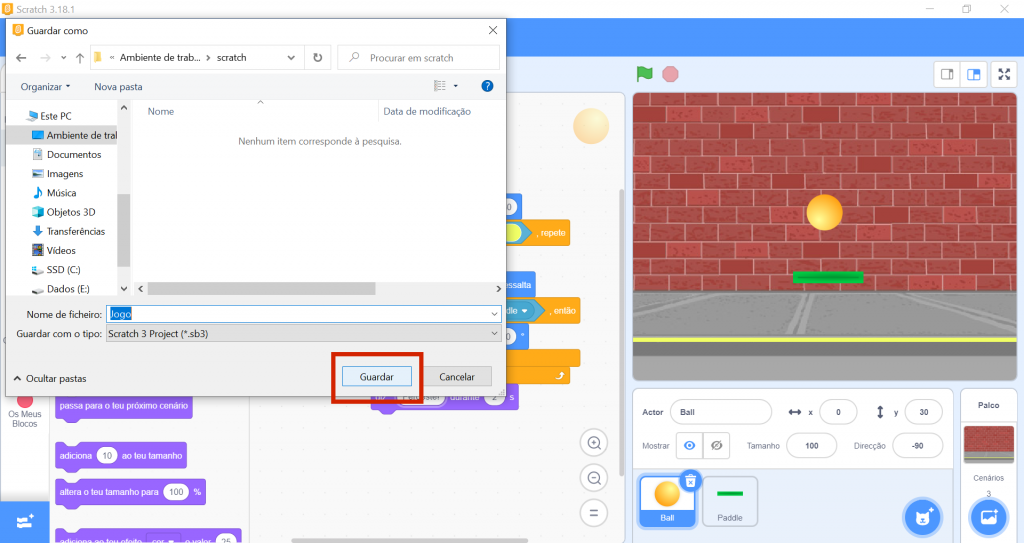
Escolhe a pasta onde o queres guardar e em Nome do Ficheiro coloca Jogo. De seguida, clica em Guardar.


15. O jogo já está pronto… Mas talvez seja interessante pensarmos em pontuações, não?
É o que vamos fazer na próxima aula! Até lá!