Aula 2
Continuação da aula anterior…
1. Olá novamente! Hoje vais continuar a programar o teu jogo!
Abre o Scratch, vai ao menu Arquivo, e seleciona Carregar a partir do seu computador. Clica no ficheiro correspondente ao jogo que criaste na aula anterior e seleciona Abrir.

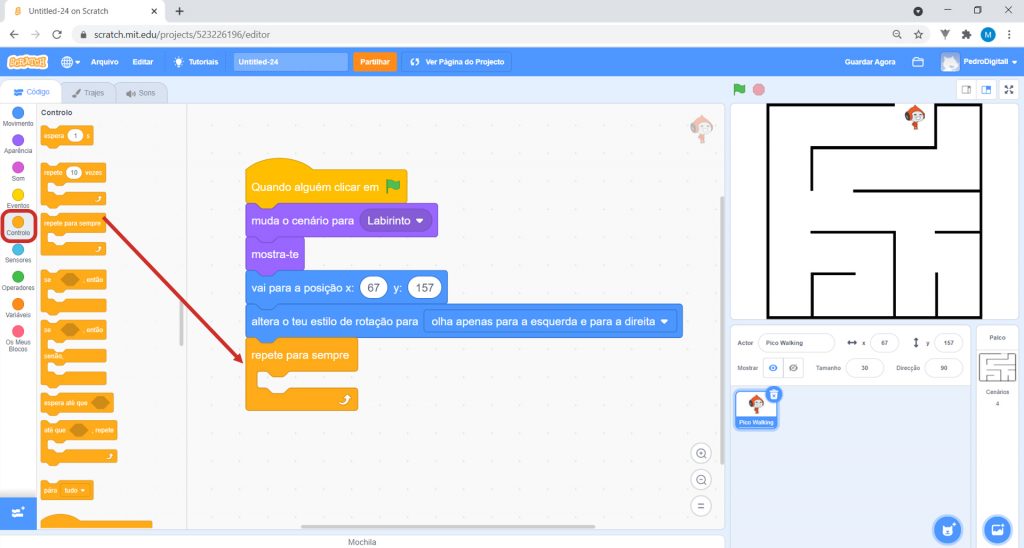
2. Em Controlo, arrasta o bloco repete para sempre e encaixa-o, como na imagem:

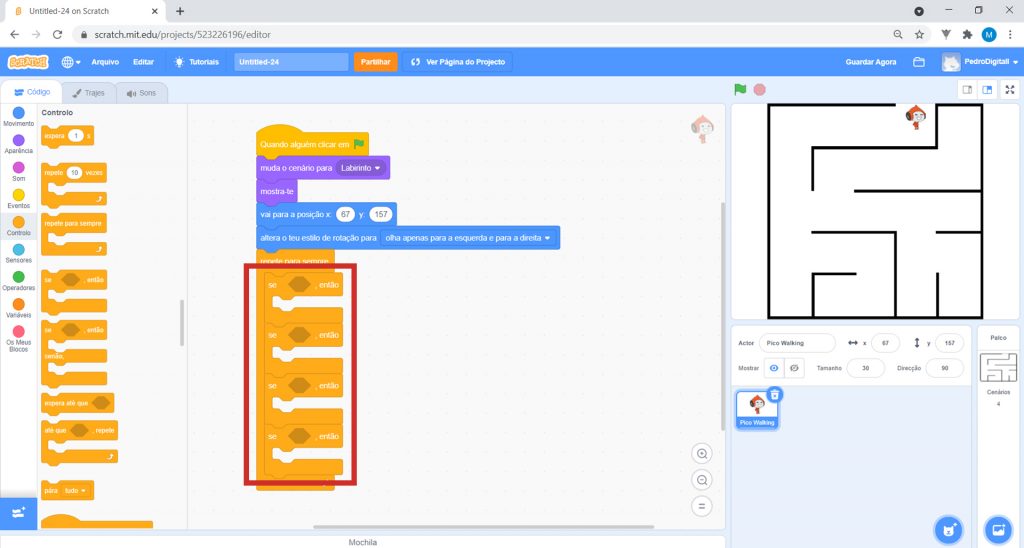
Arrasta quatro blocos se _, então para dentro do bloco anterior, como na imagem.


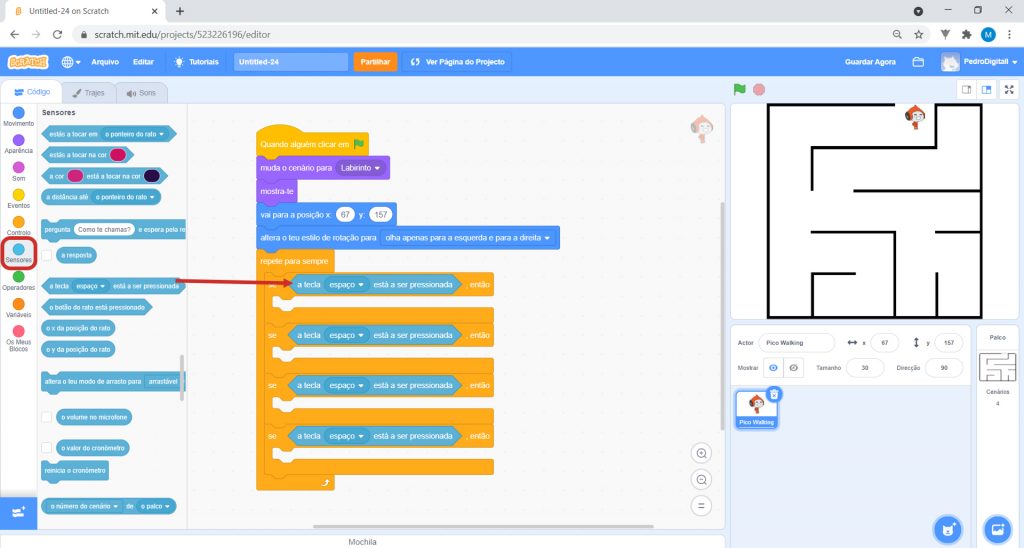
3. Em Sensores, arrasta um bloco a tecla “_” está a ser pressionada para dentro de cada um dos encaixes dos blocos se _, então.

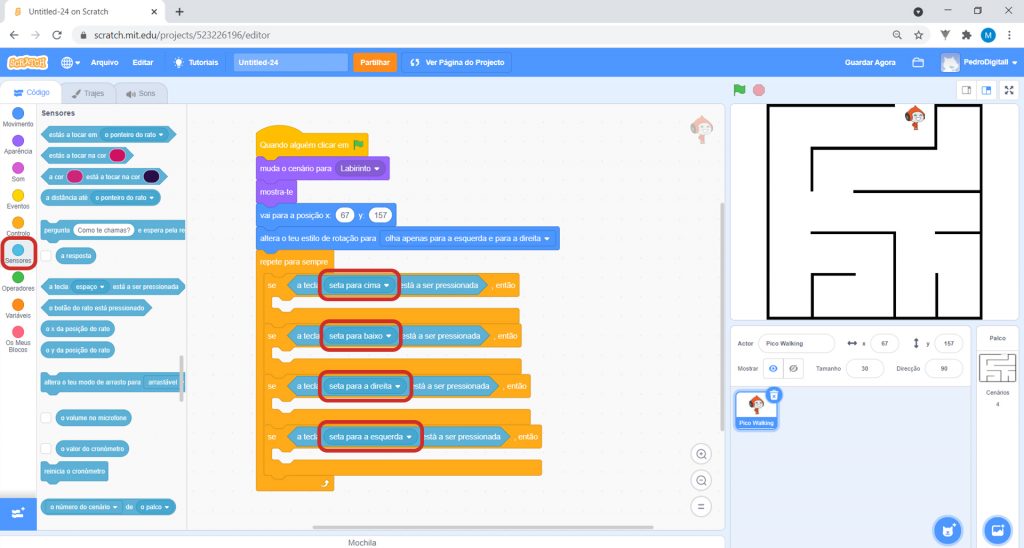
No primeiro bloco a tecla “_” está a ser pressionada, clica na seta e seleciona a opção seta para cima. No segundo bloco, seleciona a opção seta para baixo. No terceiro, escolhe a opção seta para a direita e no último seleciona seta para a esquerda. Observa a imagem:


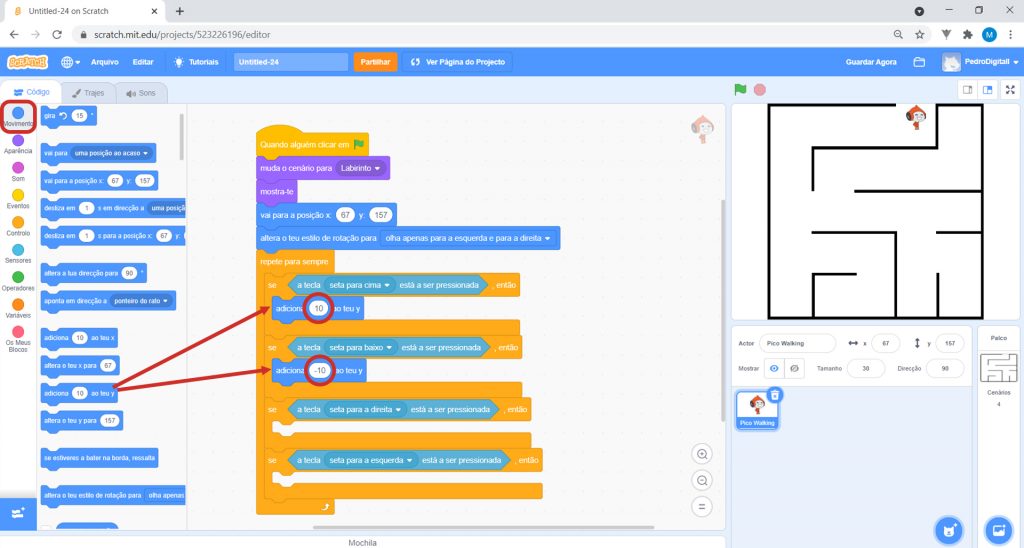
16. Em Movimento, arrasta dois blocos adiciona “_” ao teu y, um para cada um dos dois primeiros blocos se _ então. Altera os valores que aparecem nesses blocos para “10” e “-10”, como vês na imagem. Tem atenção aos valores negativos!

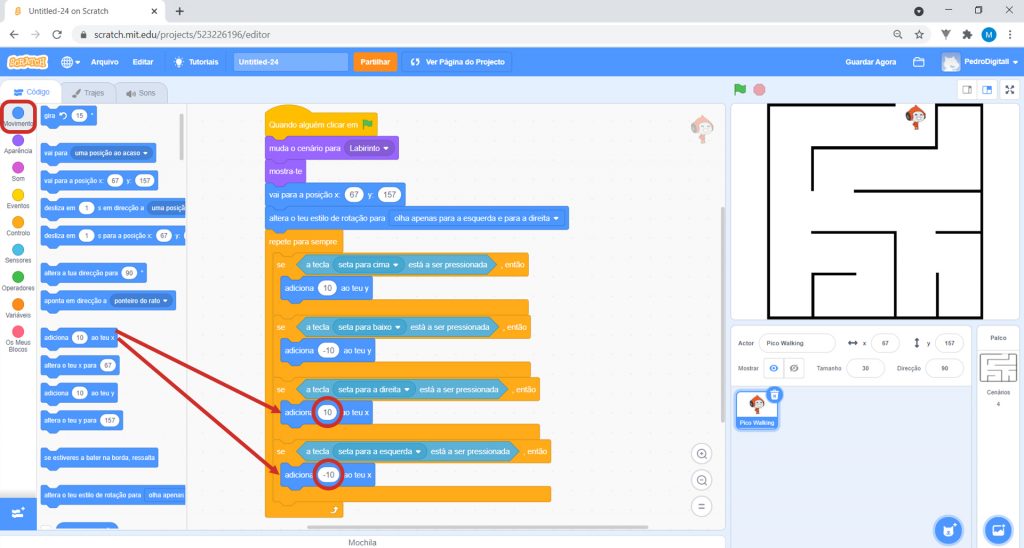
Depois, arrasta dois blocos adiciona “_” ao teu x, um para dentro de cada um dos dois últimos blocos se _, então. Mais uma vez, altera os valores que aparecem nesses blocos para “10” e “-10” como vês na imagem. Tem atenção aos valores negativos!

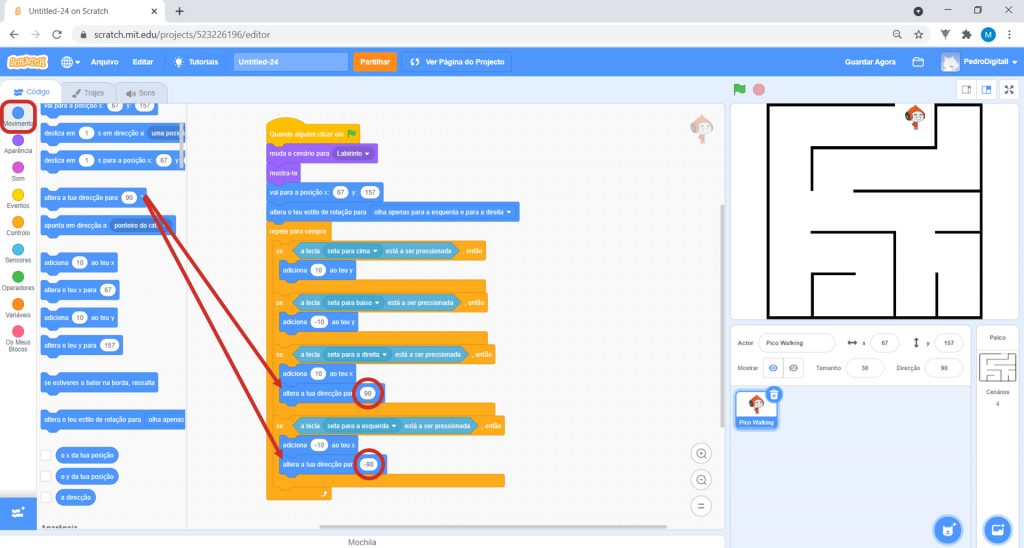
Ainda em Movimento, arrasta dois blocos altera a tua direcção para “_” para a área dos Scripts, colocando-os por baixo dos blocos adiciona “_” ao teu x e alterando os valores que aparecem nesses blocos para “90” e “-90”, como na imagem.


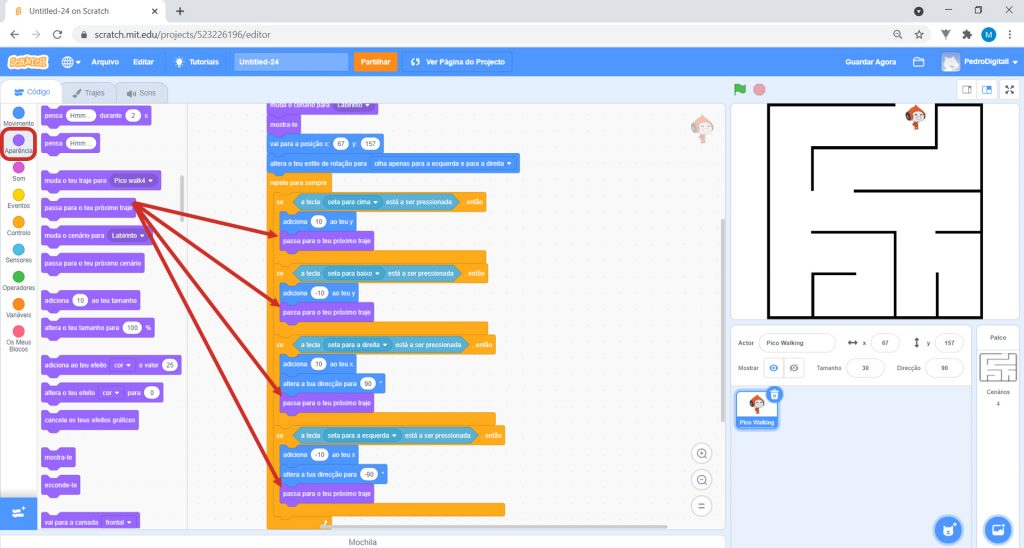
17. Em Aparência, arrasta quatro blocos passa para o teu próximo traje, cada um para dentro de um dos quatro blocos se _, então, como na imagem:


18. O que programaste até aqui permite que o Pico comece o jogo na posição inicial que escolheste (início do labirinto) e se mova consoante a tua indicação. Experimenta movê-lo com as setas do teu teclado.

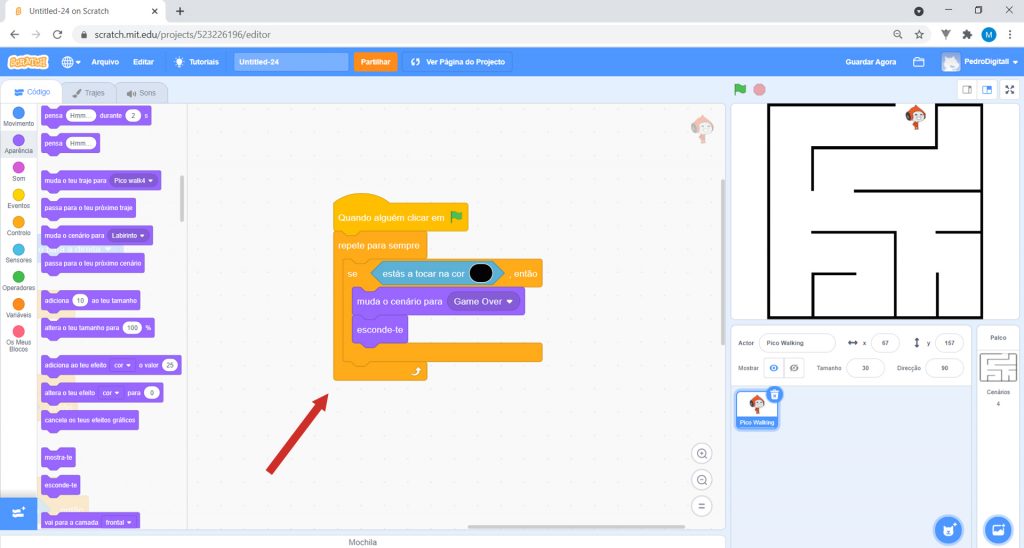
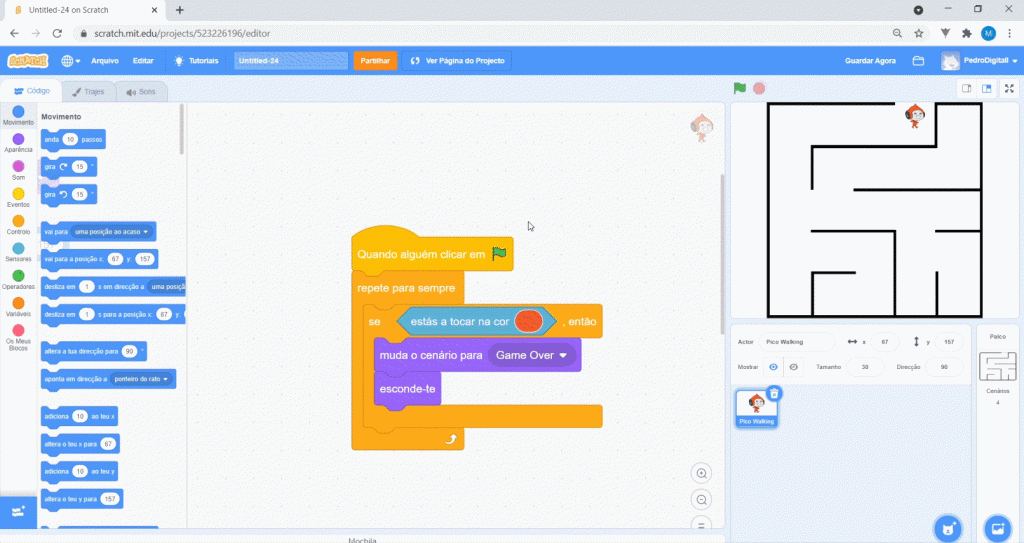
19. Agora que sabes onde estão os blocos e como os podes adicionar e alterar, monta este conjunto de blocos, por baixo do conjunto anterior:

Clica na cor que está dentro do bloco estás a tocar na cor_ e seleciona a pipeta. Depois, clica numa das linhas pretas do labirinto para alterar a cor, no bloco, para preto.

Agora, sempre que o Pico tocar numa linha preta, o programa indica que perdeste, mostrando o cenário Game Over.

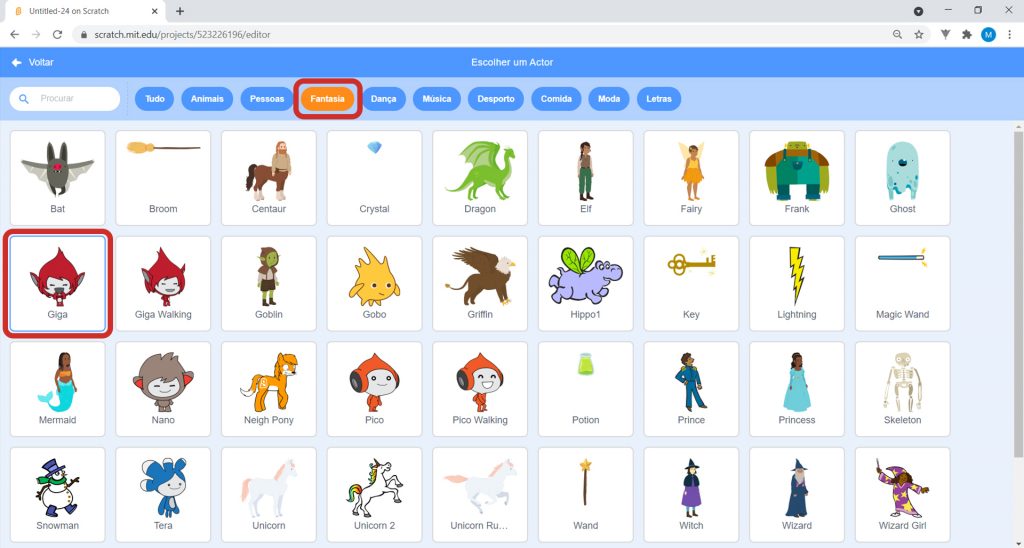
20. Agora, vais juntar outro ator ao jogo. Clica em Escolher um Actor e, em Fantasia, seleciona o Giga.

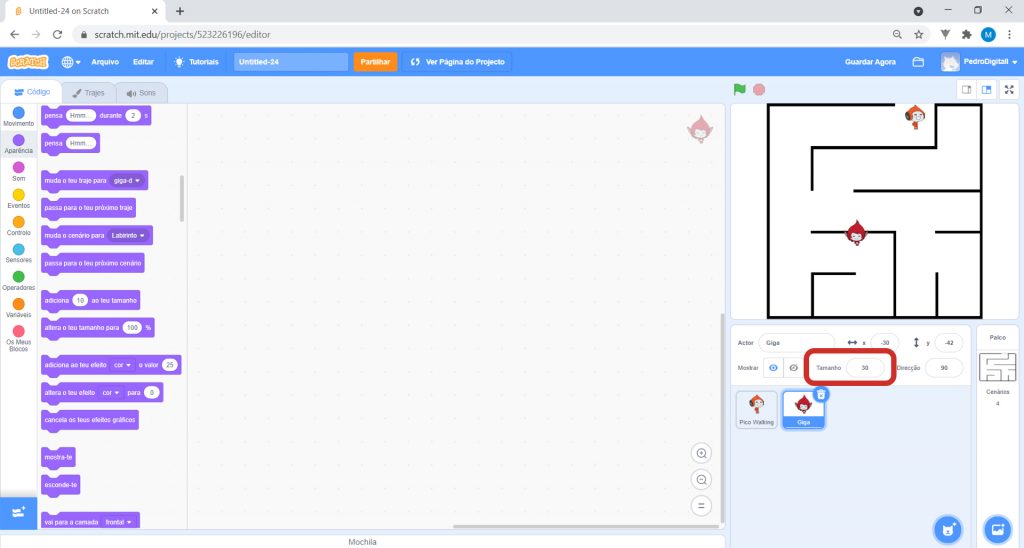
Altera o tamanho do Giga. Na área de Atores, escreve “30” na caixa de texto ao lado de Tamanho.


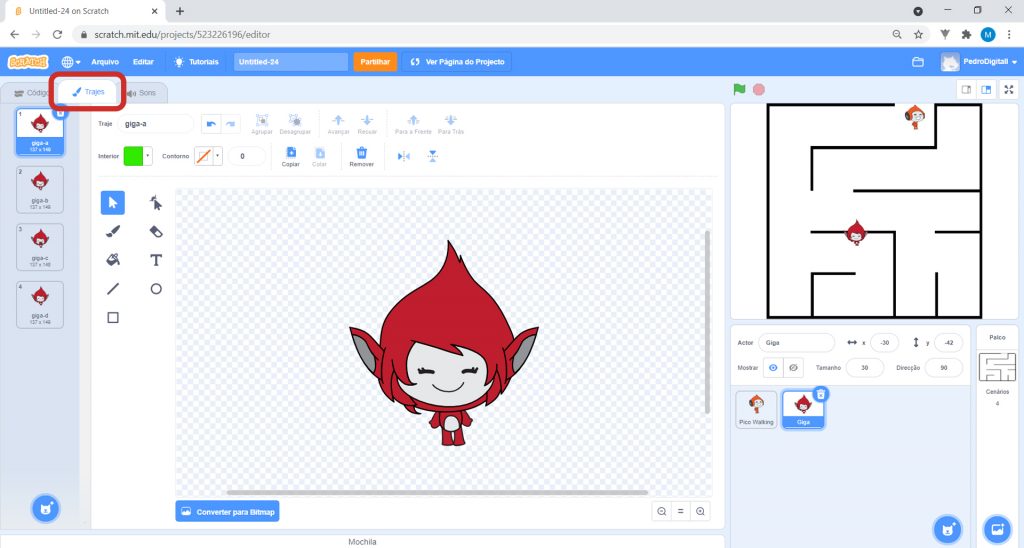
21. É preciso alterar a aparência do Giga. No canto superior esquerdo, clica em Trajes.

Clica no botão de Seleccionar. Clica num ponto fora do Giga e pressiona continuamente o botão esquerdo do rato, arrasta-o para selecionares o Giga todo.

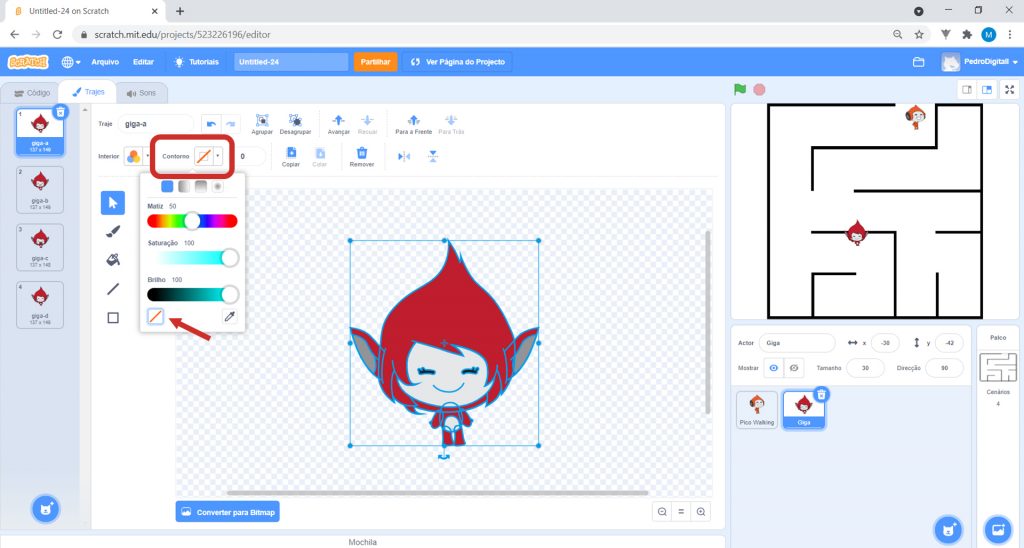
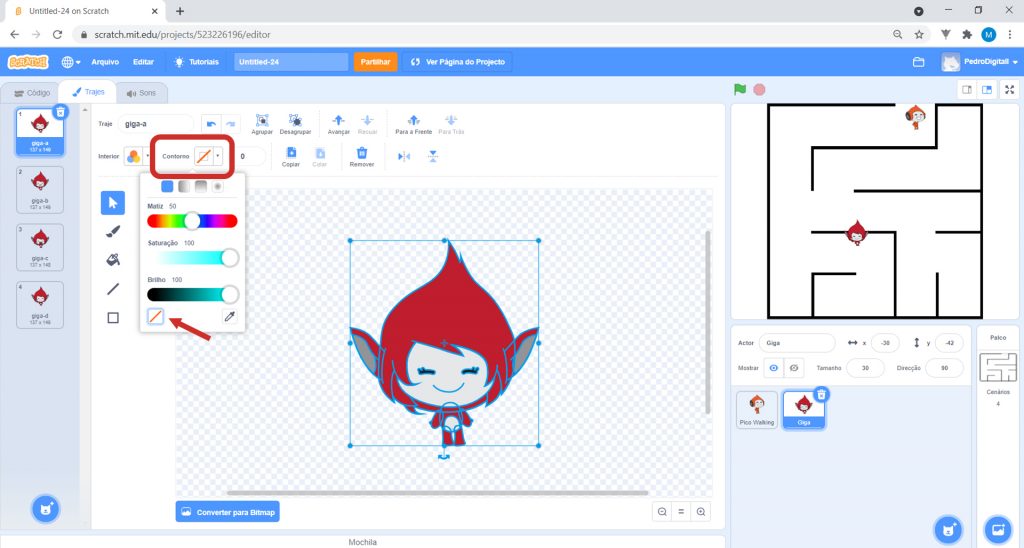
Clica na seta do lado direito de Contorno, e seleciona o tracinho vermelho em baixo para retirares qualquer contorno.

É necessário retirar o contorno ao Giga pois este é preto, e o jogo foi programado para que o jogador perca sempre que o Pico toque numa linha preta.

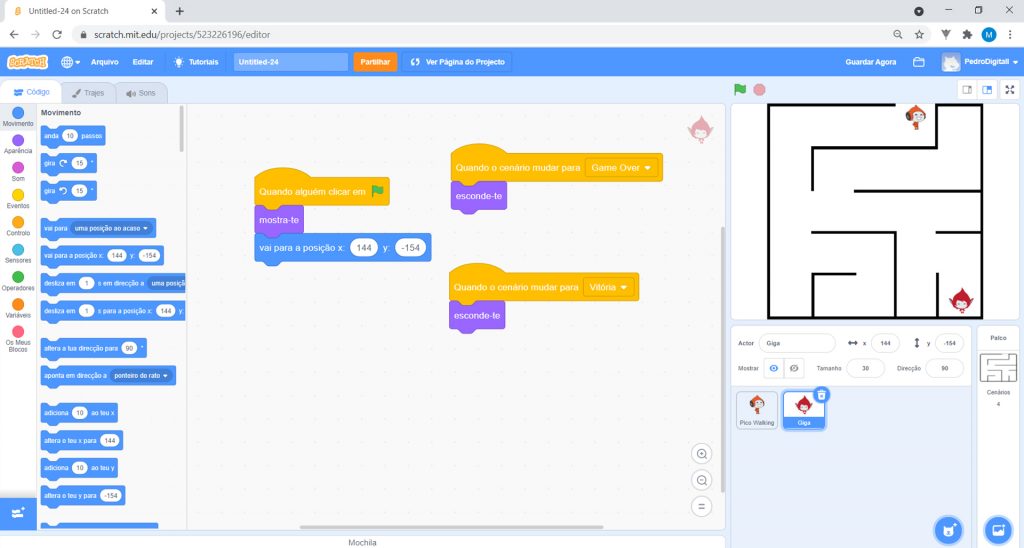
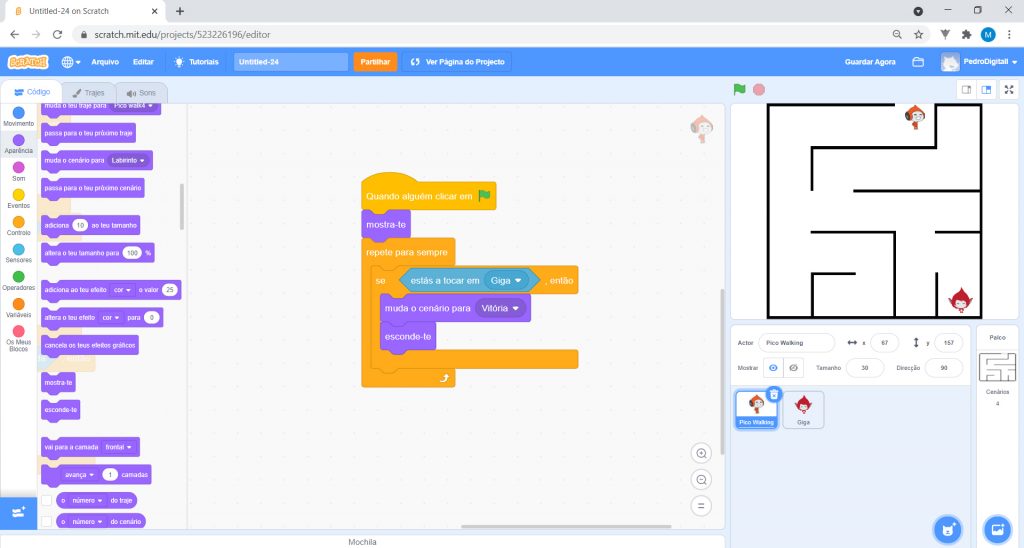
22. Em seguida, clica em Código e programa o Giga, selecionando o seguinte conjunto de blocos:


23. Clica na imagem do Pico, na área dos Atores.

24. Constrói este último conjunto de blocos:

Assim, quando o Pico tocar no Giga, aparece o ecrã de vitória. Ganhaste!

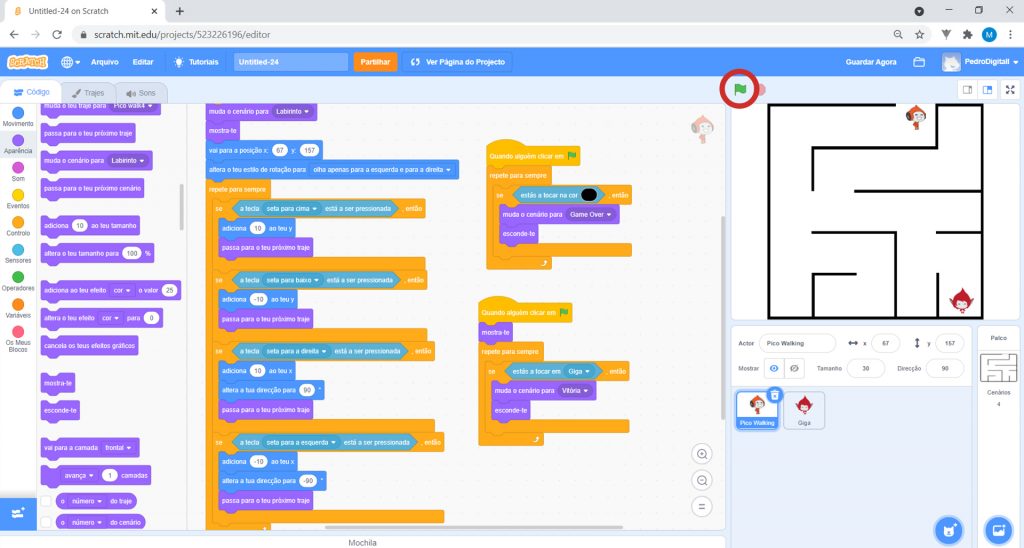
25. O código está concluído! Clica na bandeira verde e começa a jogar!


26. Chegaste ao fim da atividade. Continua a experimentar o Scratch, explora tudo o que o programa tem para oferecer e diverte-te!
Procura na internet imagens de outros labirintos, mais difíceis de resolver, e torna o jogo mais complexo. Podes também alterar as personagens e acrescentar sons. Dá largas à tua imaginação.